Just Do IT!
스파르타코딩클럽 내일배움캠프 48일차 본문
오늘 일과 간단 요약
- 프로그래머스 level 0 1문제
- React Native 강의 및 복습
- 유데미 React 강의
- 후발대 수업
프로그래머스 level 0 1문제
오늘도 1문제 풀기 완료...! 요즘 푸는 문제의 난이도가 그렇게 높지 않아서 다행이다.
정답률 순으로 풀고 있었는데 지금 3페이지를 거의 다 풀어가는 것 같다.
푼 문제들이 쌓이는 것만큼 실력도 쌓였으면 참 좋았을 텐데....ㅋㅋㅋㅋ 아쉽게도 그건 아닌 것 같고.
그냥 자바스크립트 문법을 잊어버리지 않는 정도니까 그냥 요정도에 만족하고 있다.
프로젝트 시작하면 금방 그만두기도 하고...이번에는 일부러 시간제한 두고 1문제는 계속 풀까 고민중이다.
풀다 안풀다 하니까 실력이 오르는 것 같지 않은 기분이라...그냥 시간을 더 들여서 해야겠다.
주석 달아서 한글로 풀고 코드로 다시 쓰는 건 이제 습관이 되었다.
앞으로 어려운 문제 만나도 쭉 그렇게 풀 수 있기를...ㅎ
React Native 수업
오늘은 심화 2일차.
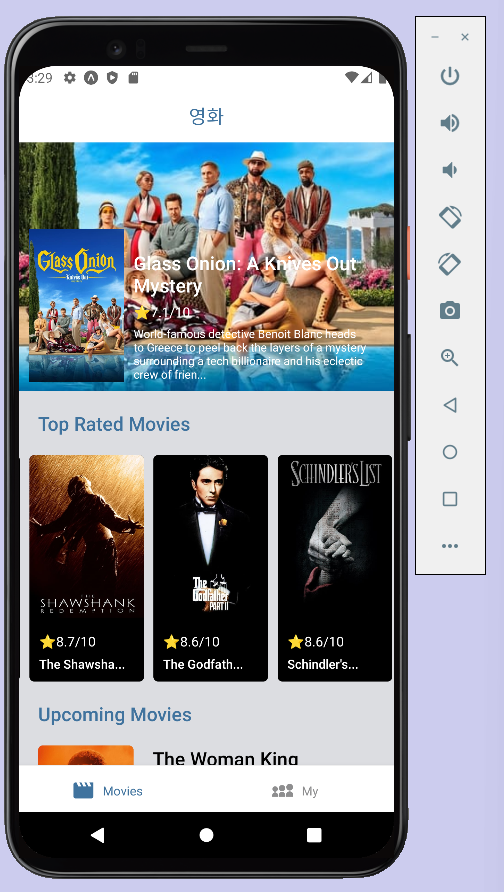
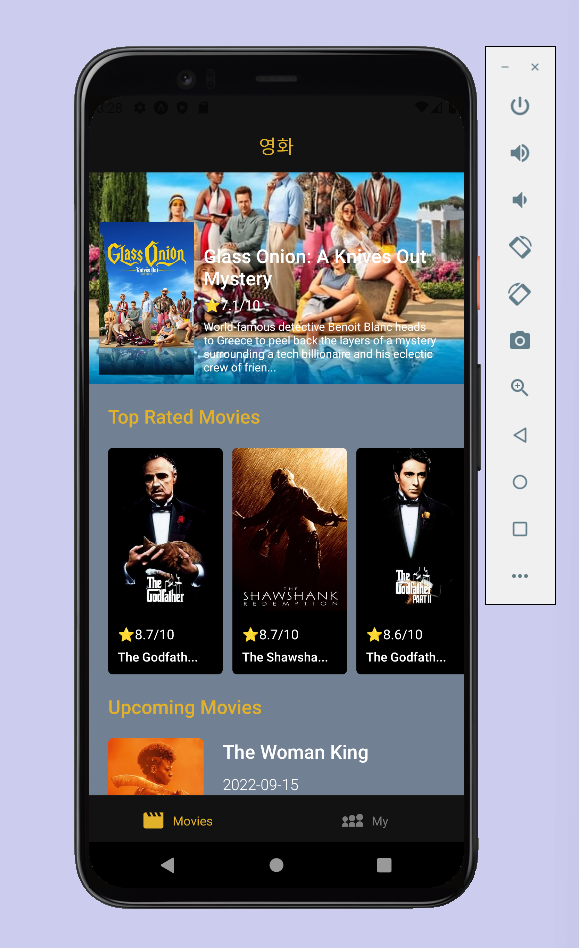
어제 과제로 만들었던 movie review UI에 기능을 붙여보는 걸 했다.
뭔가 react native 시작 전에는 react랑 비슷해서 새로 배우는 시간이 그렇게 길지 않을 거라고 예상하고 유데미 react 강의듣는 시간을 좀 더 많이 계획했었는데, 생각보다 배우고 직접 실행해보는 시간이 꽤나 걸린다.
에뮬레이터를 돌려서 노트북 자체도 좀 무거워졌고, 오류가 생겨도 콘솔창이나 터미널에서 바로 보여주는 것도 아니라서 오류가 생기면 오류를 다시 보고....오늘은 또 요상한 오류도 만났다.
possible unhandled promise rejection (id 0)
이런 오류였는데, API에서 데이터를 받아오는 코드를 작성하고 새로고침하니까 저런 오류가 뜨면서 앱이 아예 실행되지 않았다. 한시간 정도 고민하고 구글링해보다가 도저히 안나와서 튜터님한테 질문하러 갔는데...
그냥 에뮬레이터에서 앱을 너무 오래 실행하고 있어서 서버를 재실행했더니 놀랍게도 다시 오류가 사라졌다(?)
튜터님이 앱 개발을 할 때 종종 이런 경우가 있다고 하시면서 이래서 앱개발을 좋아하지 않는 사람들도 있다고 하셨다.
ㅋㅋ..나도 좀 그런 타입...인듯...?
바로바로 실행 결과를 보고 싶은데 맘처럼 되지 않아서 시간이 오래 걸리니 웹개발이 더 나아보인다 ㅋㅋㅋ
그럼에도 해야하기 때문에...오늘자 강의를 다 듣고 오늘자까지 기능도 구현 완료했다.
물론 사실상 튜터님 강의보면서 따라 쳐보는 거에 불과하지만...API 불러오는 부분은 강의 듣지 않고 미리 해보고 해서 조금 더 이해가 잘 갔다.
이전에 웹개발할 때는 다른 API를 받아오는 걸 웹개발종합반에서 날씨 API 받아올때 말고는 해본적이 없었는데,
새로운 걸 배워서 뭔가 더 재밌는 기분이었다. 비록 로딩하는데 시간이 걸리고, 오류 고치는데 시간이 걸렸지만...ㅎ
그래도 이번에는 까먹지 않고 오늘 배운 내용을 정리했다.
https://daydream-sy.tistory.com/120
[React Native] 영화 정보 API 사용하기 (TMDB)
영화 정보 API 사용하기 심화 주차 강의가 영화 리뷰 앱 만들기인데, API 사용하는 방법이 나중에도 필요할 것 같아서 정리한다. 이번에 필요한 API가 영화 정보였지 다음에는 다른 API가 필요할 수
daydream-sy.tistory.com
https://daydream-sy.tistory.com/121
[React Native] ScrollView 대신 FlatList 사용하기
ScrollView와 FlatList의 차이 ScrollView 모든 리스트들을 한번에 렌더링해야 하기 때문에 리스트가 많을수록 성능이 저하된다 출력해야 하는 데이터가 고정적이고 많지 않을 때 간단하게 사용할 수 있
daydream-sy.tistory.com
왜인지 이상하게 react native 관련 글이 더 많아보이는걸...?
리액트나 자바스크립트는 노션에 정리해서 그런가...복습이 확실히 필요한 듯 싶다..ㅋㅋㅋ
어찌되었건 지금 정리를 잘 하고 있는 것 같기 때문에 내일도 이렇게 공부하고 배운 내용을 적어두는 걸로....
에뮬레이터가 좀만 더 빨리 로딩되면 참 좋을텐데...이거 기다리는 시간이 오히려 더 걸린다 ㅋㅋㅋ
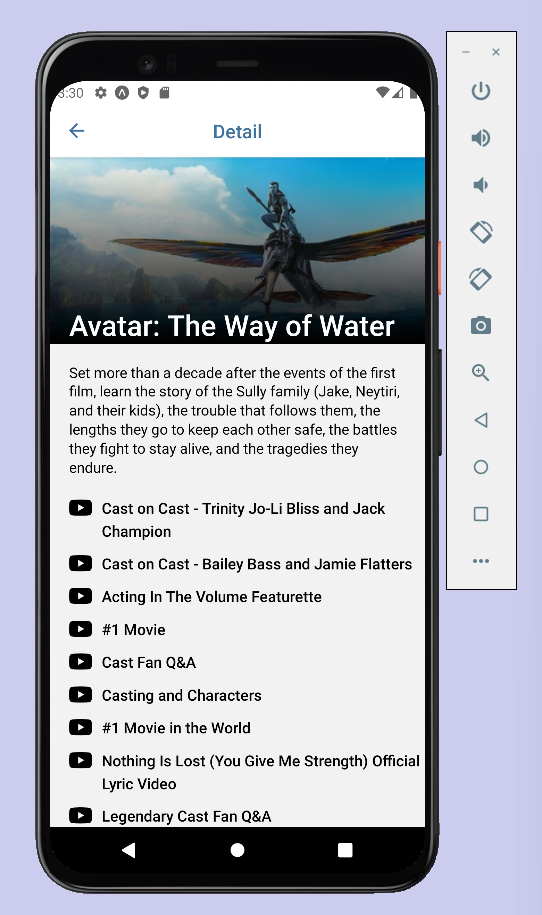
아래는 오늘 내가 구현한 movie review 앱 화면들




아직 유튜브 리스트 불러오는 건 코드만 붙여넣기하고 어떤 식으로 구현되는지는 잘 모르겠다.
요즘 튜터님 강의 덕분에 공식 문서를 잘 보고 있는데..너무 강의에서 이용하는 것들만 보는 가 싶긴 하다.
나중에 프로젝트할 때 필요한 거 있으면 봐야지..공식문서는 양이 좀 많아서 전부 다 보기는 어려운 듯 싶다.
그냥 강의를 들으면서 이해하는 게 내 기준 베스트...ㅋㅋㅋㅋㅋ
선발대 → 후발대
선발대 선발 과제도 하고, 수업도 들으면서 내 공부까지 할 수 있을 거라고 생각했지만...그건 나만의 착각...ㅋㅋㅋ
거기 있는 분들은 진짜 잘하는 분들이고 나는 아직이다...ㅠㅠ
뭔가 거기서 페어프로그래밍도 하고 다른 사람들 코드 리뷰할만큼 내 실력이 아직은 안 좋은것 같아서
react와 자바스크립트 전반적인 공부가 더 필요한 것 같아서 선발대에서 배우는 것들 대신 기존 공부에 충실하기로 했다.
튜터님과 매니저님은 내 실력이 좋다고 하셨지만...? 다른 사람에게 내 코드를 설명하거나 백지에서 코드를 치는 건 아직까지 너무 어렵기만 하다. 그리고 뭔가 개념을 설명하라고 하면 못할 것 같고.
그래서 유데미에서 강의도 좀 듣고 후발대에서 강의를 들으면서 보충하는 게 나한테 더 좋을 것 같아서 과감히 옮겼다.
지금도 react native 공부하고 react를 공부하는 시간을 좀 빼서 공부 중인데 이게 더 나한테 맞는 공부같다.
필요한 공부기도 하고.
좀 더 부족한 부분들을 많이 채워야겠다. 지난 프로젝트 다시 보는데 대체 어떤 식으로 짠건지 놀라울 따름...ㅋㅋㅋㅋ
짧은 일기
새해맞이(?) 그리고 내배캠 한지 두달이 넘어가니 이제 무작정 모르는 것보다 해야 할 공부들 우선순위가 생긴 듯 하다.
이제 좀 뭔가 안다고 그러는 건가...?ㅋㅋㅋㅋㅋㅋㅋㅋㅋ
기준이 생겨서 그런건지, 아니면 계속 공부하다보니 욕심이 생기는지 잘 모르겠지만...!
여튼 그래서 12시간이 부족하다는 생각이 매일 든다 (물론 그 시간 내에 집중 못하는 내 탓도 있음)
지금처럼 하면서 추가로 부족한 부분을 채우면서...그렇게 해야겠다
우선 지금은 react native를 우선으로 하면서, react 보충하는 걸로!
'스파르타코딩클럽 내일배움캠프 > TIL' 카테고리의 다른 글
| 스파르타코딩클럽 내일배움캠프 50일차 (0) | 2023.01.06 |
|---|---|
| 스파르타코딩클럽 내일배움캠프 49일차 (1) | 2023.01.05 |
| 스파르타코딩클럽 내일배움캠프 47일차 (0) | 2023.01.03 |
| 스파르타코딩클럽 내일배움캠프 46일차 (0) | 2023.01.02 |
| 스파르타코딩클럽 내일배움캠프 45일차 (2) | 2022.12.30 |


