Just Do IT!
스파르타코딩클럽 내일배움캠프 45일차 본문
오늘 일과 간단 요약
- 새로운 팀 편성
- React Native 투두리스트 UI 실행시켜보기
- React Native 실시간 강의
- 투두리스트 복습 (튜터님 강의+코드 보면서)
새로운 팀 편성
어제부로 팔팔하정이 끝이 나고 새로운 조가 편성되었다. 늘 그렇듯 익숙한 조원들을 떠나는게 너무 아쉬웠다.
많이 친해지기도 했고 프로젝트 진행하면서 동지애(!)가 생기는 듯 하다 ㅋㅋㅋ
그래도 저번에는 익숙한 조원 한명이 같이 있었어서 나름 괜찮았는데, 이번에는 모두 다 새로운 분이었다.
자기 소개를 간단하게 했는데 전공자도 있고 실력자 분들이 많은 것 같아서 좋다.
뭐 아직....친해진다고 할 꺼 없이 그냥 자기소개만 하고 각자 공부한 시간이 더 길긴 하지만....
나중에 프로젝트를 진행하면 친해지지 않을까 싶다. 이번에는 아예 초반부터 노션을 만들어서 그라운드 룰을 정했다.
- 특이 사항 없으면, 캠을 켜놓고 진행할 것
- 불참해야 할 일 생길 때, 하루 전에는 말을 해주기
- 오전 9시 30분까지 하루 공부 계획 팀슬랙에 공유하기
- 식사시간 유동적으로 가져가기. ( 대신 항상 말씀하시고 식사시간 가질 것 )
- 17시부터 하루 진행 사항 공유
- 퇴실체크 서로 확인해주기
오늘 첫날이라서 17시에 하루 진행 사항을 이야기할 때 대부분 비슷하긴 했지만...
지난 조에서 프로젝트 진행하면서 다른 사람들의 진행 상황을 공유하면서 했었어야 했다는 아쉬움이 남았는데,
이번에는 그나마 괜찮을것 같기도 하다. (진행해봐야 알겠지만...?)
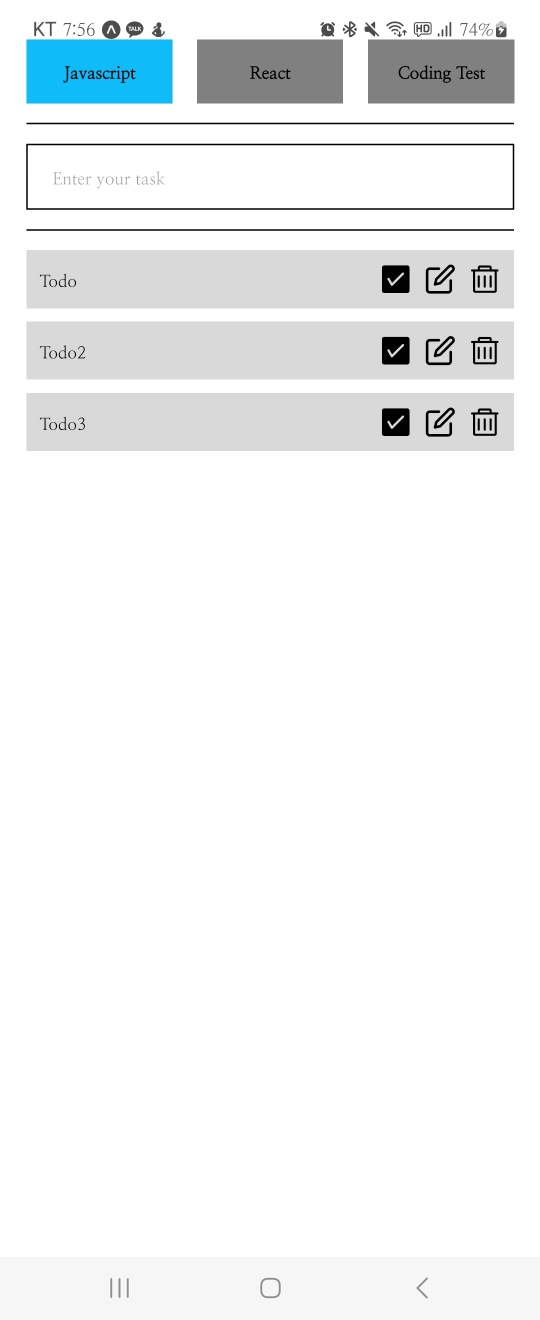
React Native Todolist UI 실행해보기
어제 하루종일 걸렸던 앱 실행을 오늘은 순조롭게 할 수가 있었다.
핸드폰을 포기하고 안드로이드 스튜디오에서 에뮬레이터를 만들고 실행해보고..
에뮬레이터에 expo 앱을 설치하는게 생각보다 시간이 오래 걸렸었어서..어제 코드를 짜놓고 제대로 실행되나 안되나 볼수가 없었는데 오늘 오전에 곧바로 실행해서 보았다.
그리고 깃허브에도 연결해서 올려봤다.
https://github.com/seoyeon-jung/RN-todoList
GitHub - seoyeon-jung/RN-todoList
Contribute to seoyeon-jung/RN-todoList development by creating an account on GitHub.
github.com
React Native 실시간 강의
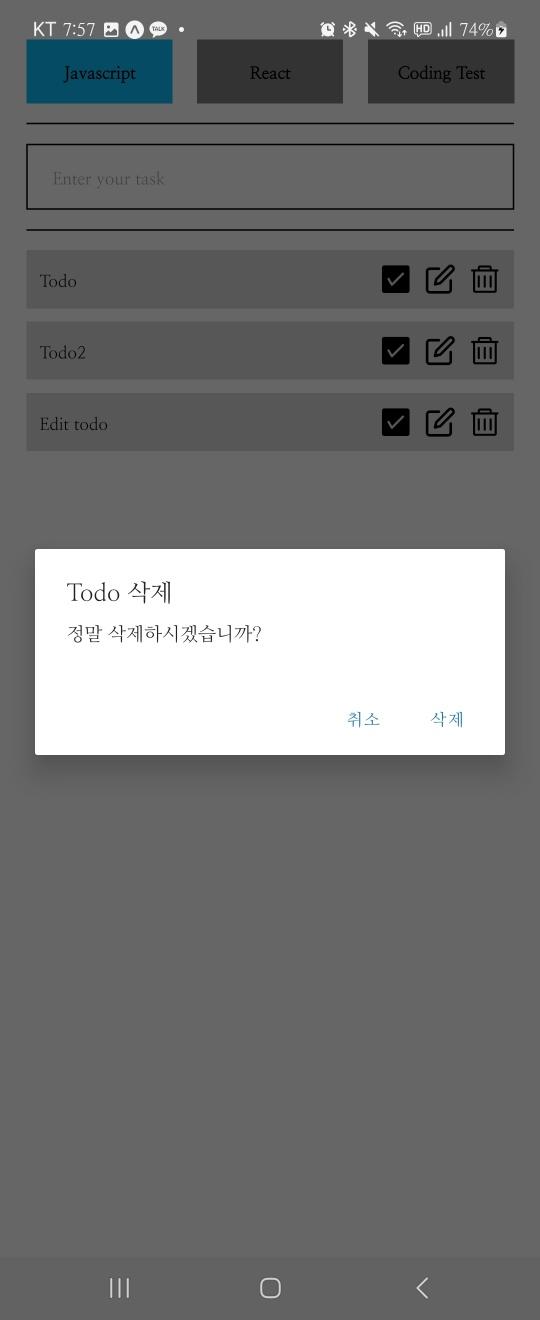
어제는 단순히 UI를 만들어봤다면 오늘은 투두리스트 기능 구현하는 시간이었다.
오전 강의에서는 10분 타임 어택을 주고 직접 만들라고 했었는데, 10분 내내 에뮬레이터 실행해서 UI 구현해보느라
타임 어택을 지키지 못했다는 게 너무 아쉽다 ㅠㅠㅠㅠ
조금만 더 일찍 실행시켜 볼걸...10분 안에 내가 할 수 있을까 시험해볼 좋은 기회였는데 다른 오류가 너무 아쉽다.
그 이후에는 계속 튜터님이 라이브 코딩하는 걸 보고 코드를 어떤 식으로 진행하는 지 강의를 들었다.
공식 문서를 자주 보라고 하셔서 오늘도 공식 문서에 들어가봤다.
뭔가 웹개발은 그래도 조금 익숙해졌는데 앱개발은 처음이고 직접 앱을 실행해보고 돌아가는지 안 돌아가는지도 봐야 하니까 이런 게 너무 신기하고 좀 낯설기도 하다.
JavaScript를 할 때나 React를 할 때는 바로 웹페이지를 실행시켜 보면 끝났었는데, 이번에는 좀 낯설다.
그나마 문법이 React랑 비슷해서 다행이지 아니었으면 공부 시작도 전에 하기 싫을 뻔 했다...
투두리스트 만드는 것도 비슷하면서도 달라서 그 부분만 튜터님 강의 다시 듣고 코드를 참고해서 공부하는 중이다.
오후 강의는 아직 올라오지 않아서 오전 강의와 튜터님 코드를 보고 따라쳐보면서 이해하고 있다.
이렇게 보고 이해하는 건 쉬운데, 아무래도 직접 만들라고 하면 너무 어려울것 같긴 하다.
추가적으로 더 공부할 수 있는 방법을 찾아봐야겠다.



React Native 복습
튜터님 코드를 거의 복붙하면서 실행하는데 AsyncStorage에 대해 궁금해서 따로 찾아봤다.
나는 import도 하고 npm install도 했는데 자꾸 오류가 나서 봤더니...그냥 공식 깃허브 들어가서 읽어볼껄...
예전 버전을 다운받았던 것이다...ㅋㅋㅋ
그걸 삭제하고 깃허브 들어가서 document를 보고 제대로 install하니까 실행 완료...^^
그런데 이걸 오후에 강의 듣고 내내 삽질했었다 ㅋㅋㅋㅋ 그래서 잊어버리지 않기 위해 블로그 글로 작성했다.
https://daydream-sy.tistory.com/110
[React Native] AsyncStorage 사용법
AsyncStorage란? 암호화되지 않은 비동기적인 데이터를 관리하는 Key-Value 시스템 앱 전역에서 사용 가능하며 LocalStorage 대신에 사용해야 한다 앱이 다운되더라도 기존 저장된 변수 및 세팅 사항들이
daydream-sy.tistory.com
물론 이 글은 해결한 방법에 대해 쓴 건 아니고, 전반적으로 어떤 식으로 사용되는지 적어뒀다.
뭔가 react native는 익숙한 듯 달라서 오류 해결에 더 오래 시간을 쓰는 것 같다.
월요일부터는 바로바로 강의도 듣고 공식 문서도 좀 보고...유튜브로 무료 강의 같은 것도 좀 찾아봐야겠다.
아직까지는 (비록 이틀차지만) 앱 개발이 환경 세팅이 더 어려운 것 같다ㅠ
프로그래머스 Level 0 1문제
오늘도 1문제 풀기 완료!
어제 너무 오랜만에 풀어서 주석으로 방법을 한글로 쓰고 코드로 옮기라는 조언을 잊고 있었다.
그래서 그 조언에 따라 한글로 풀어써보고 그걸 코드로 옮겼다.
다른 사람들 코드 구경하니까 굳이 그 방법을 쓰지 않아도 되서 다른 방법 역시 같이 작성했다.
다음주에 또 프로젝트 시작이라서 아마 금방 또 까먹겠지만....한글로 먼저 쓰는 걸 빨리 익숙해져야겠다...!
짧은 일기
저번 프로젝트 할 때 밤에 졸릴까봐 창문 열고 프로젝트 하고 생활 패턴이 평소랑 달라져서 그런가 끝나고 긴장이 풀린건지 뭔지 오늘 몸상태가 그다지 좋지는 않았다. 그래서 쉬엄쉬엄 했는데...주말까지 푹 쉬고 새해부터(!) 다시 달려야지...!
생각보다 앱개발도 신기하고 재밌는 것 같다. 안해본 거라서 그런가?
엄청 생소한 부분은 없는데 그렇다고 엄청 익숙하지도 않고...오히려 환경 세팅에서 오류가 더 많이 나기도 하고....?
이런 오류를 만나는 시간이 좋기는 하지만...? 삽질 그만하고 싶다 ㅋㅋㅋㅋ
그래도 제공된 강의보다 실시간 강의로 튜터님의 라이브 코딩도 보고 실시간으로 배우는게 훨씬 좋다.
그냥 주어진 강의보다야 아무래도 바로바로 질문할 수 있는 게 좋기는 하지..
아무튼 오늘은 쉬엄쉬엄 흘러가서 그다지 많이 공부한 기분은 아니지만! 올해의 마지막 공부날이니까 ㅋㅋㅋㅋ
그냥 이렇게 마무리하려 한다.
내년에도 화이팅...!
'스파르타코딩클럽 내일배움캠프 > TIL' 카테고리의 다른 글
| 스파르타코딩클럽 내일배움캠프 47일차 (0) | 2023.01.03 |
|---|---|
| 스파르타코딩클럽 내일배움캠프 46일차 (0) | 2023.01.02 |
| 스파르타코딩클럽 내일배움캠프 44일차 (0) | 2022.12.29 |
| 스파르타코딩클럽 내일배움캠프 43일차 (0) | 2022.12.28 |
| 스파르타코딩클럽 내일배움캠프 42일차 (0) | 2022.12.28 |


