Just Do IT!
스파르타코딩클럽 내일배움캠프 49일차 본문
오늘 일과 간단 요약
- 프로그래머스 level 0 1문제
- React Native 심화 강의 완강
- movie-review 앱 실습 (튜터님 코드 참고)
프로그래머스 level 0 1문제
https://daydream-sy.tistory.com/123
[프로그래머스 Level 0] 120844. 배열 회전시키기 (JavaScript)
문제 설명 정수가 담긴 배열 numbers와 문자열 direction가 매개변수로 주어집니다. 배열 numbers의 원소를 direction방향으로 한 칸씩 회전시킨 배열을 return하도록 solution 함수를 완성해주세요. 제한사항
daydream-sy.tistory.com
매번 링크를 달다가 요즘 링크를 첨부 안했는데, 오늘은 까먹고 있던(...) 자바스크립트 문법을 다시 복습할 수 있었어서..
TIL에도 다시 한 번 정리해야겠다.
- shift : 배열의 가장 첫 번째 원소를 제거하고 제거된 요소를 반환
- pop : 배열의 가장 마지막 원소를 제거하고 제거된 요소를 반환
- unshift : 배열의 앞쪽에 데이터를 삽입하고 삽입된 배열의 길이를 반환
- push : 배열의 뒤쪽에 데이터를 삽입하고 삽입된 배열의 길이를 반환
이 네가지인데, 이 네 가지 모두를 오늘 푼 문제에서 사용했다. 원래 주로 push만 사용했던 것 같은데 다른 세 가지가 기억 안나서 구글링을 통해 문제를 풀었다. 요즘 안 쓴다고 까먹다니...그래도 오늘 복습했으니 다행이다.
처음에 이 문제를 풀 때는 무작정 다시 재배치하려고 했는데 shift/pop/unshift/push 이 네 가지를 사용면 보다 간단히 문제를 풀 수 있다는 게 생각나서 조건문을 사용해서 풀었다. 물론 다 풀고 나니 삼항연산자라는 더 깔끔한 게 떠올랐지만...
아무튼 다시끔 공부할 수 있는 계기가 되었다. 물론 다음에 또다시 구글링하겠지만...오늘은 이걸로 만족!
React Native 심화 강의 완강
아무리 생각해도...내일 React Native로 프로젝트를 진행한다는 게 믿기지가 않는다. 이게 맞나..?ㅋㅋㅋㅋㅋ
지난주 금요일부터 시작했으니까 주말 제외 총 5일의 공부시간을 거쳐 프로젝트를 진행한다니...갑자기 두려워진다.
특히 오늘 심화 과정 강의를 배우면서 더 그렇게 느꼈다. CRUD가 은근 어렵더라고...ㅎ
아무래도 앱개발이 더 번거로운 것 같다 (내 뇌피셜) 아닐수도...내가 바보일수도...
오전에 문제 하나 풀고 심화 강의를 이해하는데 오늘 하루를 다 쓴것 같다. 근데 이걸 적용할 수 있을지는..미래의 나에게 맡겨야지...
https://daydream-sy.tistory.com/125
[React Native] react-query 이용하기
React-Query란? server state, 비동기 데이터를 관리하기 위한 라이브러리 useQuery hook 안에서 API get 요청을 담당하고, API 요청 결과 및 다양한 상태들을 바로 사용할 수 있다 Redux, thunk 사용하지 않아도
daydream-sy.tistory.com
react-query 부분은 react 공부할 때 특강으로 잠깐 언급하고 넘어갔던 건데 오늘 배우면서 또 욕심이 나서(?)
지난번 react 프로젝트가 redux, thunk 이용했었는데 이걸 react-query로 리팩토링 할수 있지 않을까 하는 생각을 했다.
왜냐면 이런 식으로 코드를 짜는게 훨씬 간편해 보여서...ㅋㅋㅋㅋㅋㅋ 다음에 한번 react-query 제대로 공부해봐야겠다.
우선 오늘은 movie-review 앱 리팩토링하는 걸로만 만족.
https://daydream-sy.tistory.com/126
[React Native] 무한 스크롤(Infinite Scrolling) 적용하기
무한 스크롤이란? 스크롤이 기존 렌더링된 리스트 마지막 부분 또는 그 근처에 도달했을 때 새로운 리스트를 추가로 더 불러오는 인터랙션 FlatList의 onEndReached props를 이용하여 스크롤이 리스트
daydream-sy.tistory.com
그리고 무한스크롤. 이건 저번에 추가 기능으로 적어놓았지만 구현하지 못했던 기능인데 이제서야 제대로 알게 된다. 지인 분 중 한 분이 프로젝트 진행하면서 무한스크롤에 대해 알려주셔서 해보고 싶었는데, 막상 해보니까 엄청 어렵지는 않다.
다만 이걸 내가 나중에도 쓸 수 있느냐가 문제...ㅋㅋㅋㅋㅋ
대망의 review CRUD.
이거 왜 이렇게 어려웠지? navigate로 이 화면, 저 화면 넘어가는 게 처음에는 이해가 잘 안돼서 고생이었다.
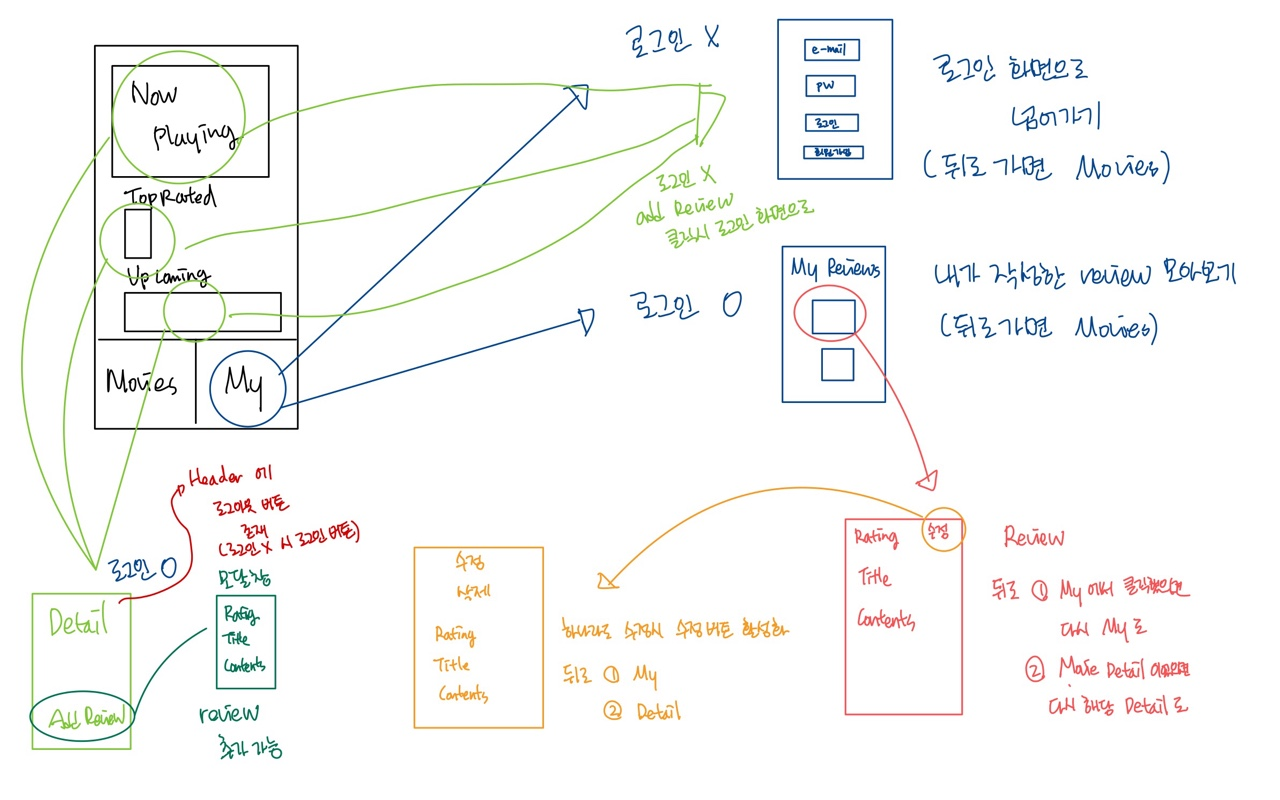
로그인을 했는지 안했는지에 따라서 나오는 화면도 달라야 했고, 어떤 화면에는 로그인 버튼이 있어야 하고, 또 없어야 하는 화면도 있고...기타 등등...로직이 한눈에 그려지지 않아서 그랬던 것 같다.
그래서...안되면 되게 해야지, 싶어서 그림으로 그려봤다 ㅋㅋㅋㅋ

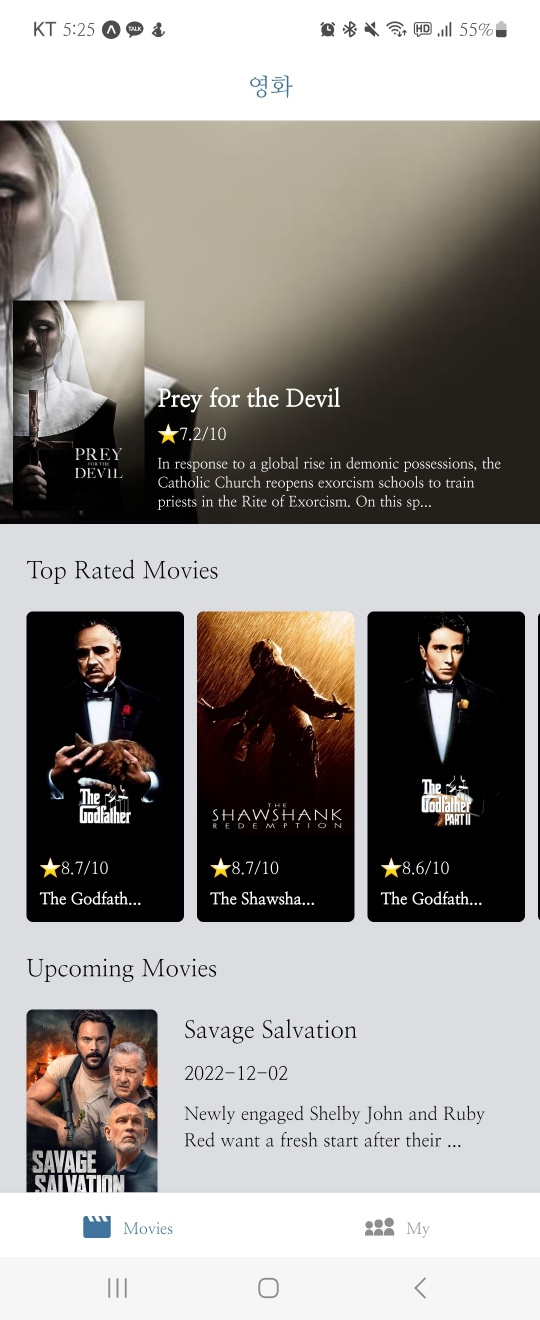
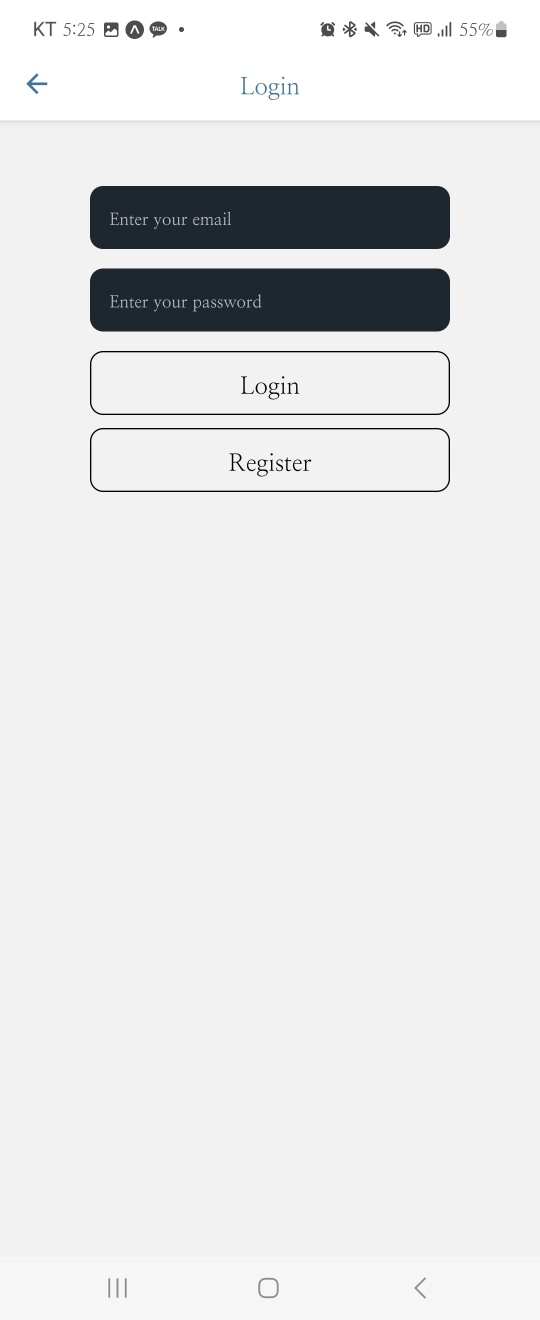
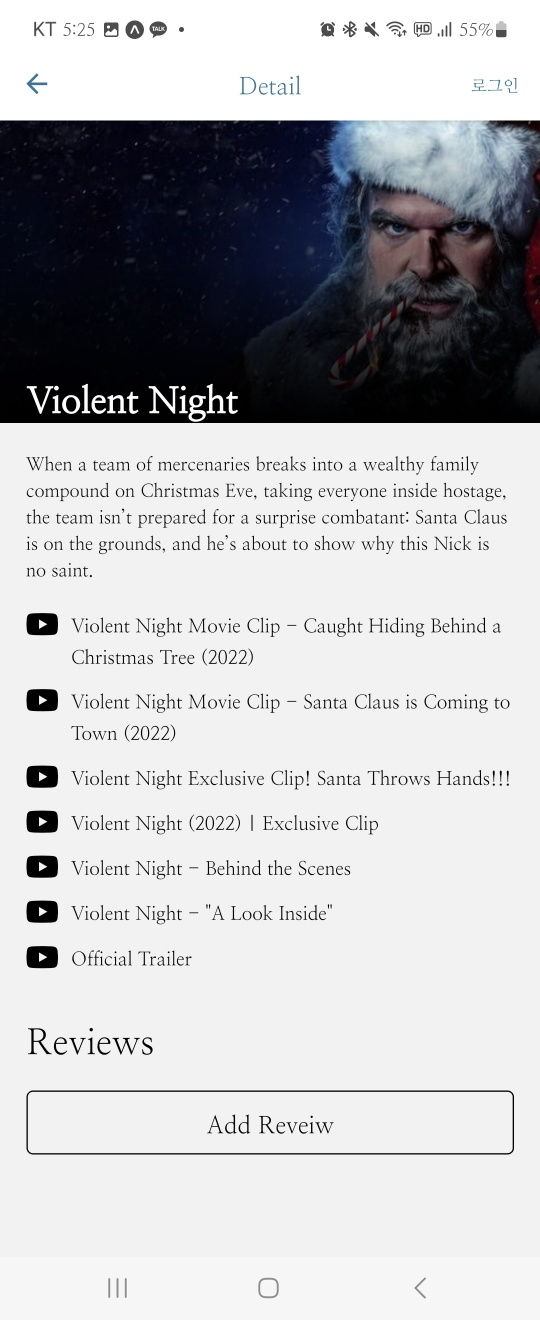
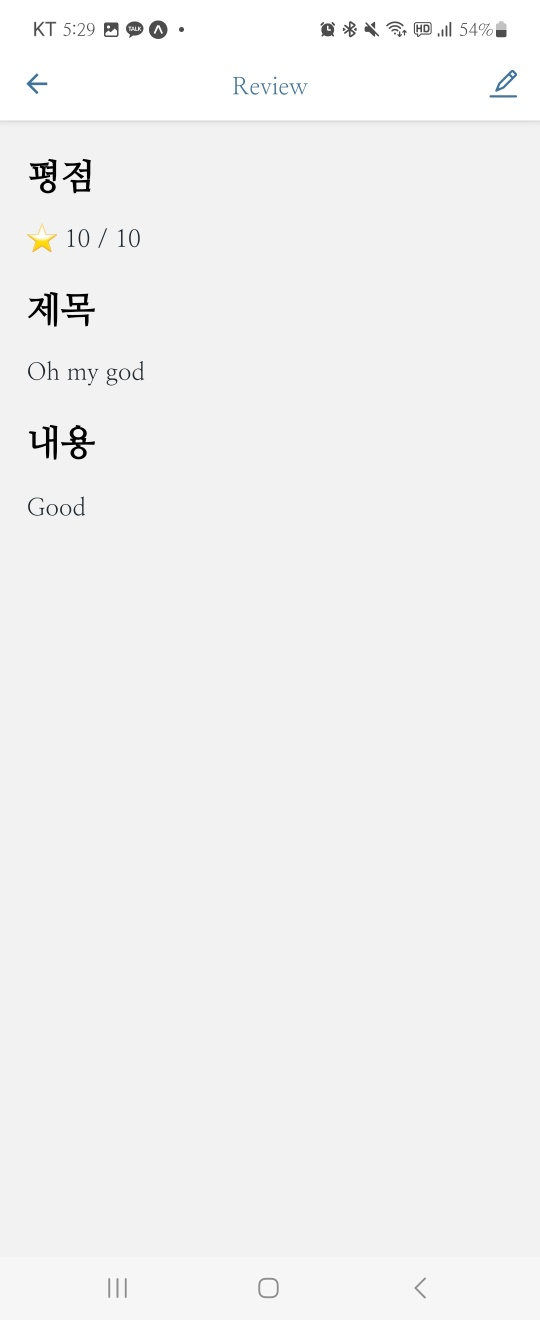
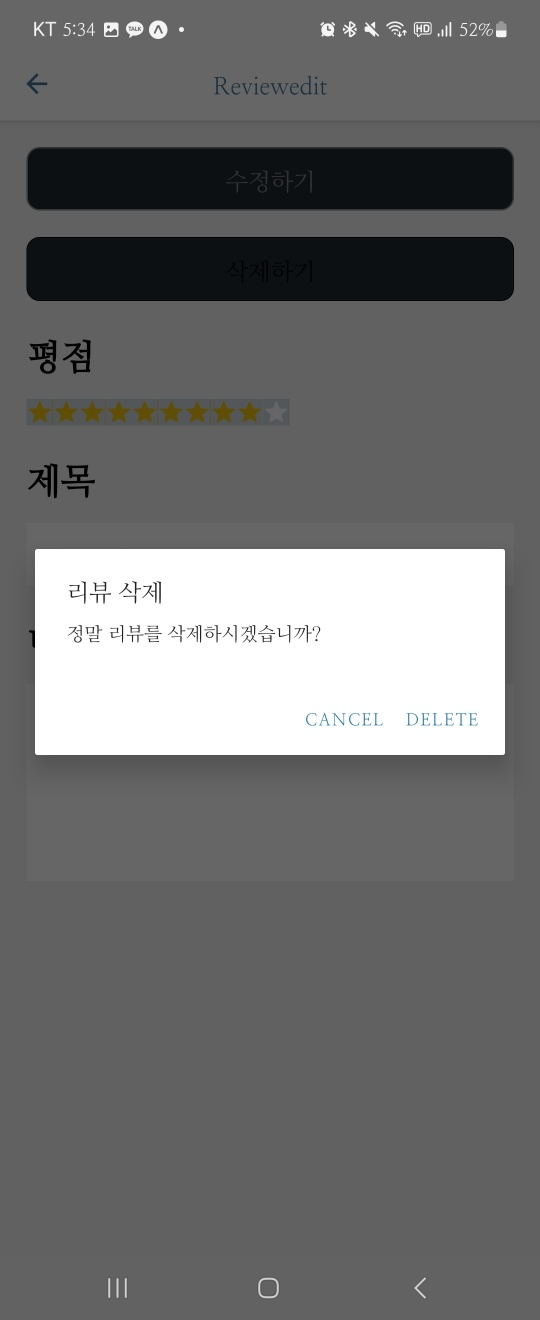
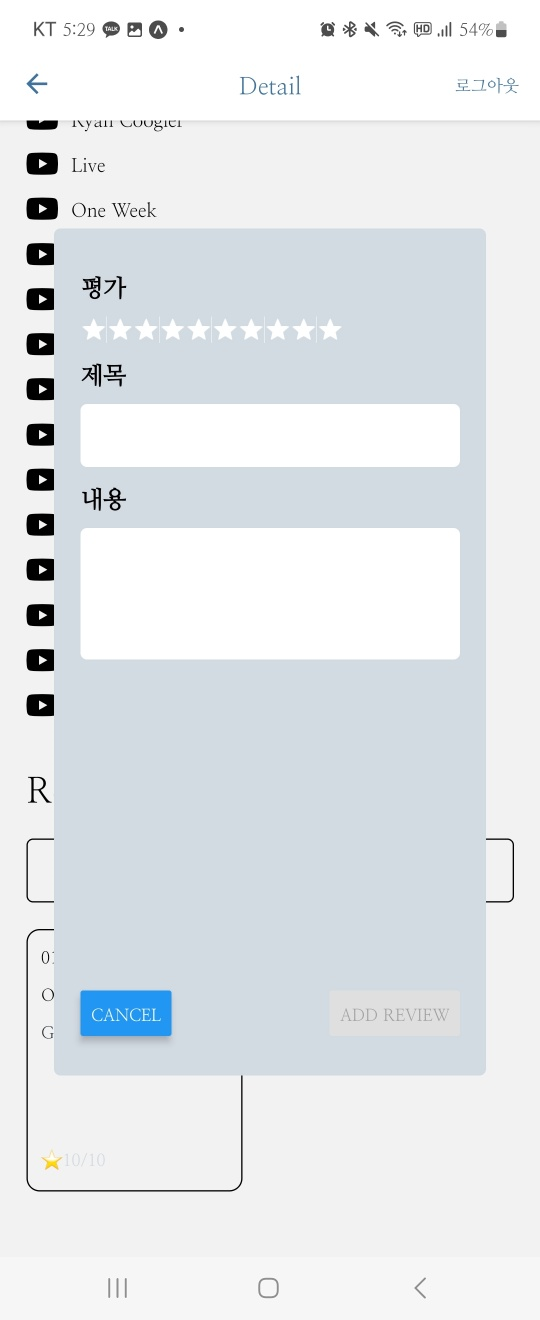
이후 완성된 movie-review 앱.






처음에 navigate와 param 주는 것들 등등...이 이해가지 않았는데 그래도 튜터님 코드 보고 어찌저찌 성공하기는 했다.
중간에 수많은 오류를 고치면서....ㅋㅋㅋㅋㅋㅋ
근데 이걸 프로젝트에 적용해야 하는데 새로 만들수 있을 것인가...는 좀 걱정된다 ㅋㅋㅋ
안되면 다른 조원들에게 물어보고 더 열심히 공부해야겠다. 딱히 뭐 별다른 묘안은 떠오르지 않는다 그냥 하는수밖에.
그래도 제대로 작동하는 걸 봐서 다행이다 싶다 ㅋㅋㅋ
짧은 일기
뭘했다고 벌써 내일이 프로젝트인지 모르겠지만...ㅋㅋㅋㅋㅋㅋ
짧은 시간 안에 심화까지 들었다는 게 믿기지 않는다. 그리고 이게 튜터님 코드를 따라친 건지 직접 구현한건지...
약간 현타도 오지만...? 프로젝트에 직접 대입하는 건 내몫이기 때문에 어찌되었건 공부해야 하는 건 맞으니까..?
그냥 내일 주제를 보고 추가로 공부해야 할건 더 공부해보고 이러는 편이 맞는 것 같다.
아 원래는 react 공부도 계획했었지만 오늘은 아예 다른거 할 겨를 없이 오늘자 강의를 이해하는데 하루종일 시간을 썼다.
이런게 내일 도움 되기를...ㅎ
'스파르타코딩클럽 내일배움캠프 > TIL' 카테고리의 다른 글
| 스파르타코딩클럽 내일배움캠프 51일차 (0) | 2023.01.09 |
|---|---|
| 스파르타코딩클럽 내일배움캠프 50일차 (0) | 2023.01.06 |
| 스파르타코딩클럽 내일배움캠프 48일차 (0) | 2023.01.04 |
| 스파르타코딩클럽 내일배움캠프 47일차 (0) | 2023.01.03 |
| 스파르타코딩클럽 내일배움캠프 46일차 (0) | 2023.01.02 |



