Just Do IT!
[React Native] 영화 정보 API 사용하기 (TMDB) 본문
영화 정보 API 사용하기
심화 주차 강의가 영화 리뷰 앱 만들기인데, API 사용하는 방법이 나중에도 필요할 것 같아서 정리한다.
이번에 필요한 API가 영화 정보였지 다음에는 다른 API가 필요할 수 도 있으니까...!
영화 정보 API 사이트 들어가기
The Movie Database (TMDB)
Welcome. Millions of movies, TV shows and people to discover. Explore now.
www.themoviedb.org
이 사이트에 들어가 회원가입을 하고 로그인을 해야 한다.
프로필 > 설정 > API를 클릭하면 앱 설정을 우선 해야 하는데, 대충 작성해도 곧바로 API Key가 생성된다.

여기서 생성되는 API 키는 따로 메모장에 적어두면 좋다. (아니면 이 페이지로 돌아와서 계속 복사해야 하니까)
API 문서 읽기
https://developers.themoviedb.org/3
API Docs
developers.themoviedb.org
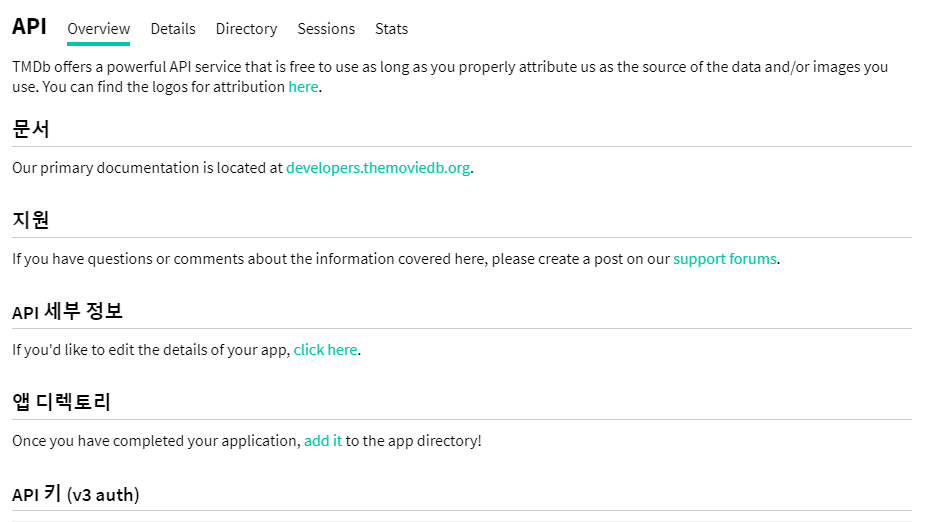
API 문서 페이지를 들어가면 우리가 필요한 data가 무엇인지 찾을 수 있다.
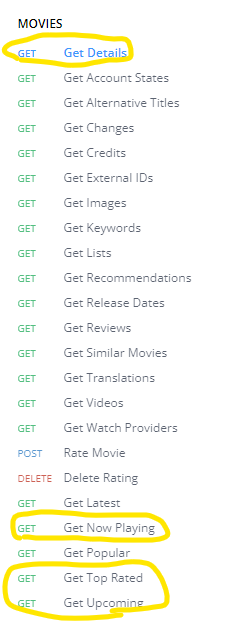
심화 주차에서는 Movies에서 네 가지를 받아왔다.

이 중 now_playing을 예시로 들어보면,
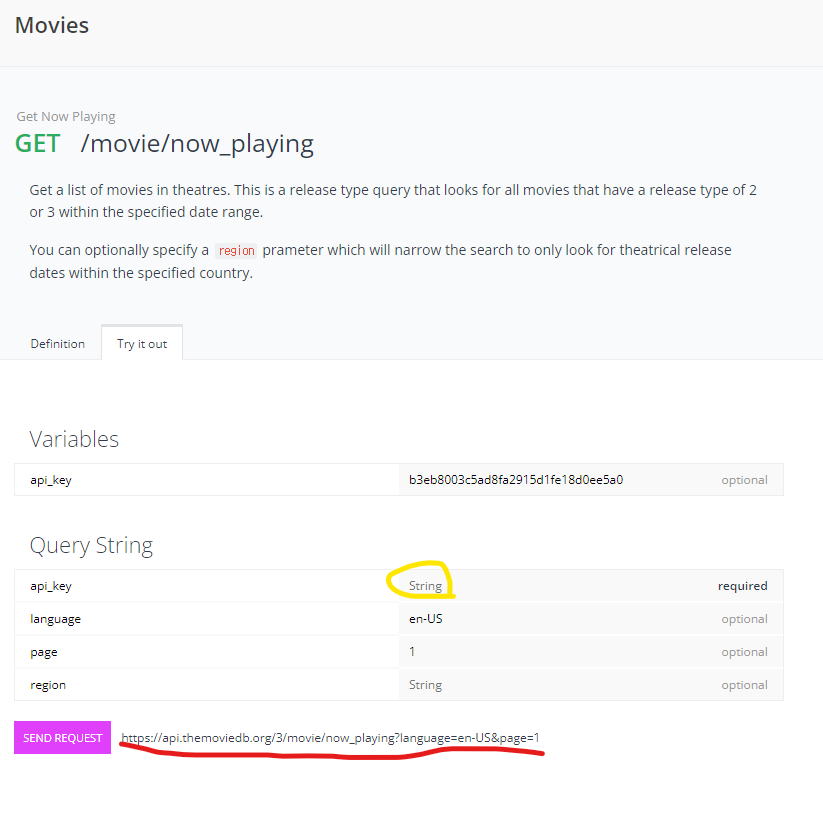
페이지에 들어가면 이런 식으로 구성되어 있다.

아까 발급받았던 api-key를 노란색 동그라미 부분에 붙여넣기 하고, 빨간색으로 표시한 링크를 복사해서 새탭에서 열면
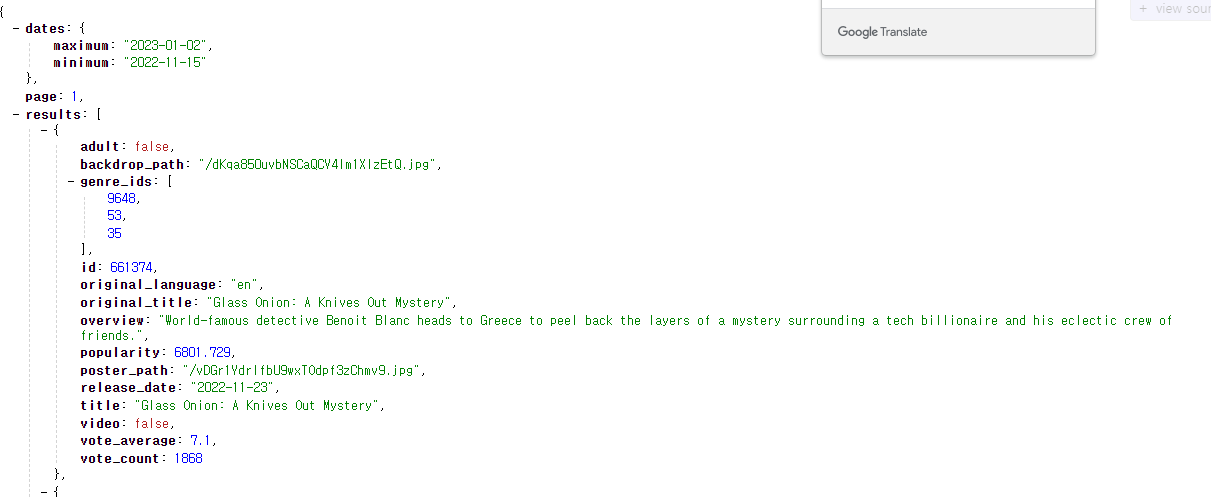
json 파일이 나오게 된다.

이 중 우리가 만들고 싶은 영화 리뷰 앱에서 필요한 정보들만 찾아야 한다.
여기서는 id, title, backdrop_path, overview, poster_path, vote_average가 필요하다.
필요한 부분들을 메모장에 미리 적어놓고 코드를 적으면 된다.
코드 작성
위의 예제를 이어서 설명하면, slide를 구성할 nowplaying이 필요하므로 useState를 이용한다.
그리고 API를 이용할 때 항상 필요한 BASE_URL과 API_KEY를 미리 변수로 만들어 두면 편하다.
...
export default function Movies({ navigation: { navigate } }) {
// slide (now playing)
const [nowPlayings, setNowPlayings] = useState([]);
// loading check
const [isLoading, setIsLoading] = useState(true);
// API 이용할 때 필요한 URL과 KEY
const BASE_URL = "https://api.themoviedb.org/3/movie";
const API_KEY = "";
// slide (now playing) 불러오기
const getNowPlayings = async () => {
const { results } = await fetch(
`${BASE_URL}/now_playing?api_key=${API_KEY}&language=en-US&page=1`
)
.then((res) => res.json())
.catch((error) => console.log(error));
setNowPlayings(results);
//setIsLoading(false);
};
useEffect(() => {
getNowPlayings();
}, []);
// loading 중인지 아닌지
if (isLoading) {
return (
<Loader>
<ActivityIndicator />
</Loader>
);
}
...
getNowPlayings 함수 처럼 필요한 API를 fetch를 통해 불러오면 끝!
추가로 정보가 불러와지기 전에 로딩중을 state로 만들고 로딩 중일때만 불러오는 기능이 있다.
ActivityIndicator 이라는 로딩 표현 컴포넌트인데, 이걸 사용하면 불러오기 전 로딩 중 상태를 알 수가 있다.
이전에 UI로만 작성해뒀던 반환 부분도 아까 작성해뒀던 필요한 정보들을 불러오면 된다.
{movie.vote_average} => 별점 받아오기
...
export default function Slide({ movie }) {
return (
<SwiperChildView>
<BackgroundImg
style={StyleSheet.absoluteFill}
source={{
uri: getImgPath(movie.backdrop_path),
}}
/>
<LinearGradient colors={["transparent", "black"]} />
<Row>
<Poster
source={{
uri: getImgPath(movie.poster_path),
}}
/>
<Column>
<Title>{movie.title}</Title>
<Rating>⭐️{movie.vote_average}/10</Rating>
<Overview>
{movie.overview.slice(0, 150)}
{movie.overview.length > 150 && "..."}
</Overview>
</Column>
</Row>
</SwiperChildView>
);
}
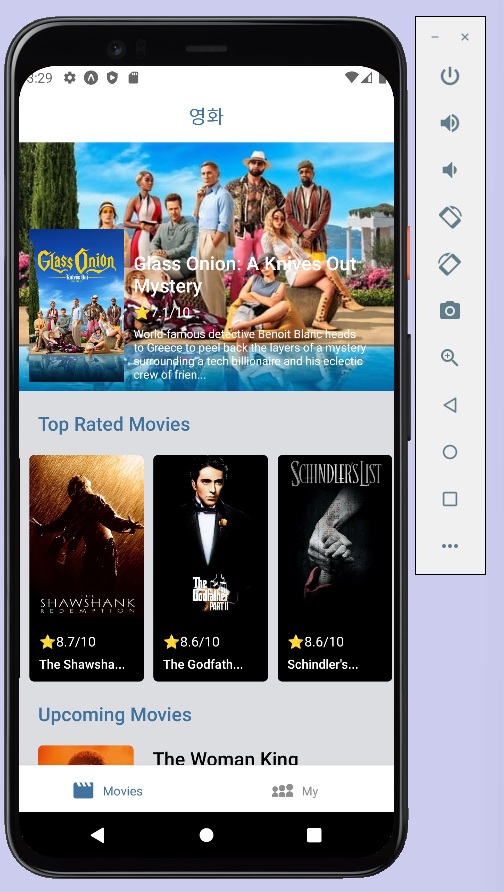
이런 식으로 코드를 작성하고 앱을 실행해보면, 성공적으로 API를 불러왔다는 걸 확인할 수 있다.

여러 데이터를 한꺼번에 호출하기
// 한꺼번에 호출할 수 있는 함수
const getData = async () => {
// Promise.all : 순회 가능한 객체에 주어진 모든 프로미스가 이행한 후
// 혹은 프로미스가 주어지지 않았을 때 이행하는 Promise를 반환
// 모든 프로미스가 끝나야 다음 프로미스로 넘어감
await Promise.all([getNowPlayings(), getTopRated(), getUpcoming()]);
setIsLoading(false);
// async 함수는 항상 promise를 반환
};
...
useEffect(() => {
// getNowPlayings();
// getTopRated();
// getUpcoming();
getData();
}, []);
자바스크립트 문법인 Promise.all()를 사용해 호출하면 굳이 useEffect에서 여러 데이터를 호출하지 않아도 된다.
'개발 공부 > React Native' 카테고리의 다른 글
| [React Native] react-query 이용하기 (0) | 2023.01.05 |
|---|---|
| [React Native] ScrollView 대신 FlatList 사용하기 (0) | 2023.01.04 |
| [React Native] react-navigation (0) | 2023.01.03 |
| [React Native] react native 프로젝트와 firebase 연동하기 (1) | 2023.01.02 |
| [React Native] AsyncStorage 사용법 (0) | 2022.12.30 |



