Just Do IT!
스파르타코딩클럽 내일배움캠프 1주차 회고 본문
드디어 첫번째 프로젝트가 끝이 났다.
사실은 굉장히 아쉽고 더 잘할걸, 하는 생각이 더 들지만
처음으로 모르는 사람들과 함께 기획부터 구현까지 잘 해냈다는 뿌듯함도 든다.
이번 주차 WIL은 프로젝트 회고로 기록하려고 한다.
와이어프레임


S.A 제출이 월요일 오후 6시까지여서 급하게 와이어프레임을 만들었다.
난생 처음으로 Figma를 이용했는데, 다른 분들이 만든 걸 구경하러 들어가기만 했지 직접 이용한 적은 없었는데 생각보다 쉽게 이용할 수 있었다.
물론 와이어프레임을 저장하는 거나, 페이지에서 구역을 나누는 건 어려웠지만
그래도 우리는 꽤나 그럴듯하게 제출할 수 있었다.
그렇게 제출하고 난 뒤 튜터님의 피드백을 받고 탄생한 게 위의 최종본이다.
처음 Figma를 쓰는 거라 버튼이나 이런저런 구체적인 방안을 정하지 않았는데 이는 추후 완성 후의
아쉬움으로 남게 된다.
기획 단계에서 이미 90% 완성을 해놓아야 한다는 피드백을 들었었는데,
정작 피드백을 듣고 나서도 그러지 못했다는 점이 참 아쉽다.
솔직히 API 설계에 신경쓰고 우리가 개발할 기능, 또 욕심을 조금 내서 더 개발하고 싶은 기능 등을 생각하느라 정작 웹페이지의 디자인을 전혀 신경쓰지 못했다. 그 점이 가장 아쉽다.
금요일에 다른 조들의 발표를 보니 디자인 부분을 신경써서 굉장히 예쁜 페이지들이 많았는데,
우리 조가 너무 디자인이 아닌 기능에 중점을 두고 구현한게 아닌가 하는 생각이 들었다.
그래서 우리 조의 최종본을 보는데 약간 딱딱해보이고 깔끔해보인다는 느낌만 준다. 좀 더 예쁘게 할 걸.
뒤늦게야 드는 후회다.
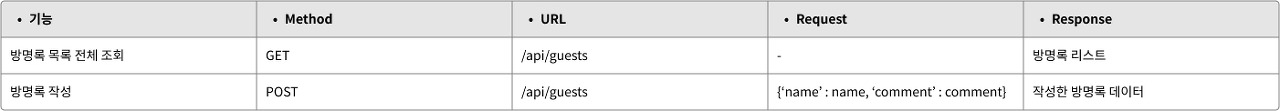
API 설계

필수 기능
방명록 목록 전체 조회(완료)방명록 작성(완료)
선택 기능 (필수 기능 개발 후)
방명록 수정/삭제(완료)- 다크모드 추가
어제 TIL 에서도 언급했지만, 그래도 우리 조는 계획했던 필수 기능은 전부 구현했다.
물론 동한님이 열심히 해주셔서 가능했지만, 그래도 나중에 페이지를 실행했을 때 잘 되는 걸 보고 엄청 좋아했었다.
다크모드를 추가하려 했는데 시간이 없어서 하지 못했었는데, 다른 조들이 한 걸 보고 대단해보였고
솔직히 우리조 퀼리티가 낮아보인다는 생각도 한 번 했다. 그러지 말았어야 했는데, 괜히 기죽어서 그랬었다ㅠㅠ
우리 조 전부 협업이 처음이고 코딩 공부가 처음인 사람들이었는데,
막상 디자인 화려한 다른 조들의 결과를 보니까 더 잘해볼걸, 하는 생각이 너무 커서 그랬다.
지금 생각해보면 우리 조의 성공만 생각했어야 하는데, 발표를 보면서 그런 생각밖에 안한 내 자신이 조금 부끄럽다.
우리 조도 잘했는데, 괜히 다른 사람들을 부러워만 했다.
그러지 말았어야 했는데.
우리 조가 성공한 부분들과 보완해야 할 점들만 생각해도 모자른데.
그래서 금요일 저녁에 KPT 회고를 하면서 다시 생각을 고쳐먹었다.
서로 으쌰으쌰 응원하면서 진행해서 우리 조 분위기도 좋았고 많이 친해졌었다.
이렇게 좋은 분위기에서 협업을 진행하는 게 얼마나 어려운데, 그걸 우리 조는 해냈다.
그걸로도 좋은 결과다. 중간에 잡음 없이 성공했다는 거니까.
그리고 필수 기능도 다 구현하지 않았는가. 디자인적으론 아쉬워도, 기능적으로는 잘 해냈다.
발표에서 언급했던, 내가 자랑할 코드
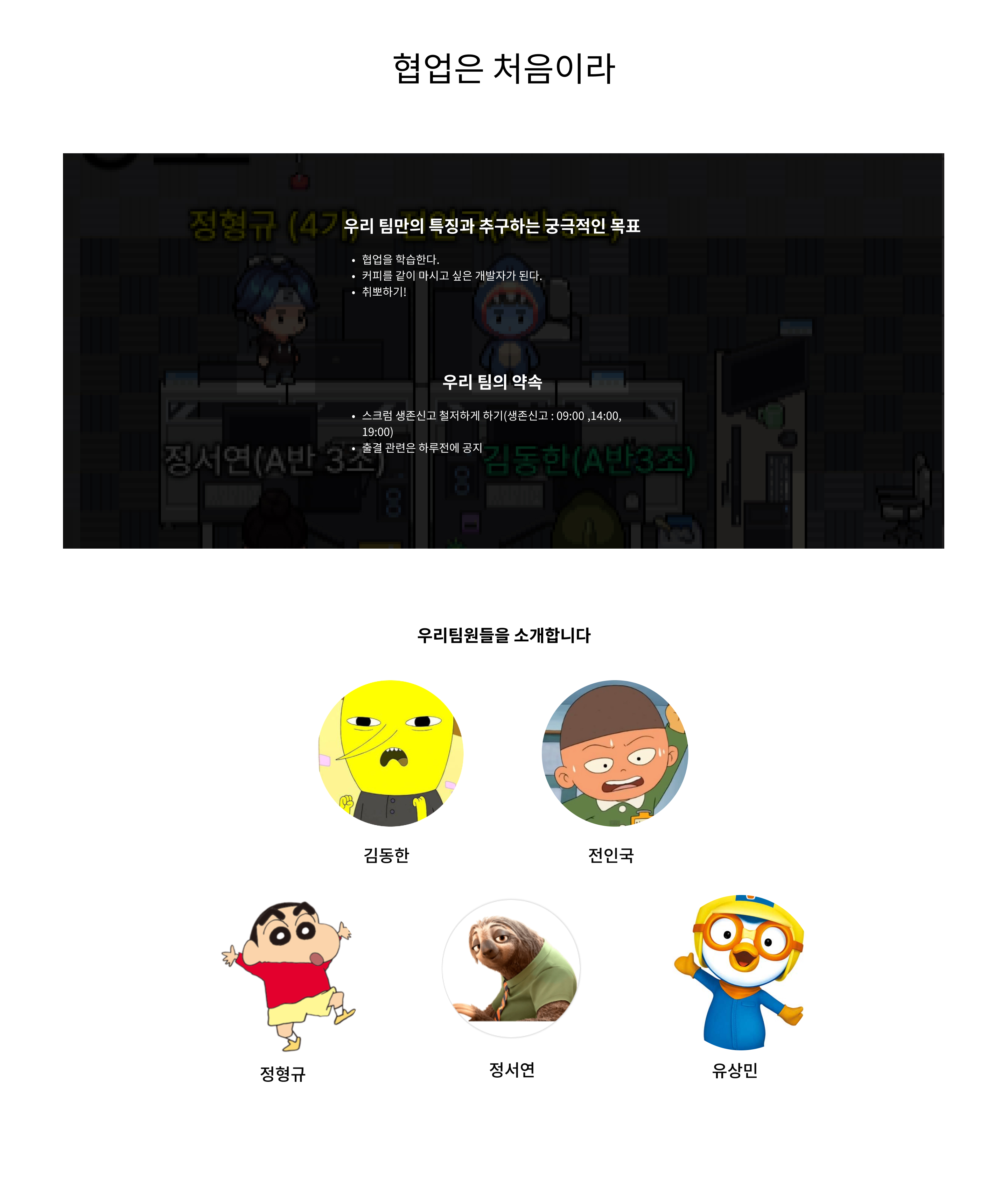
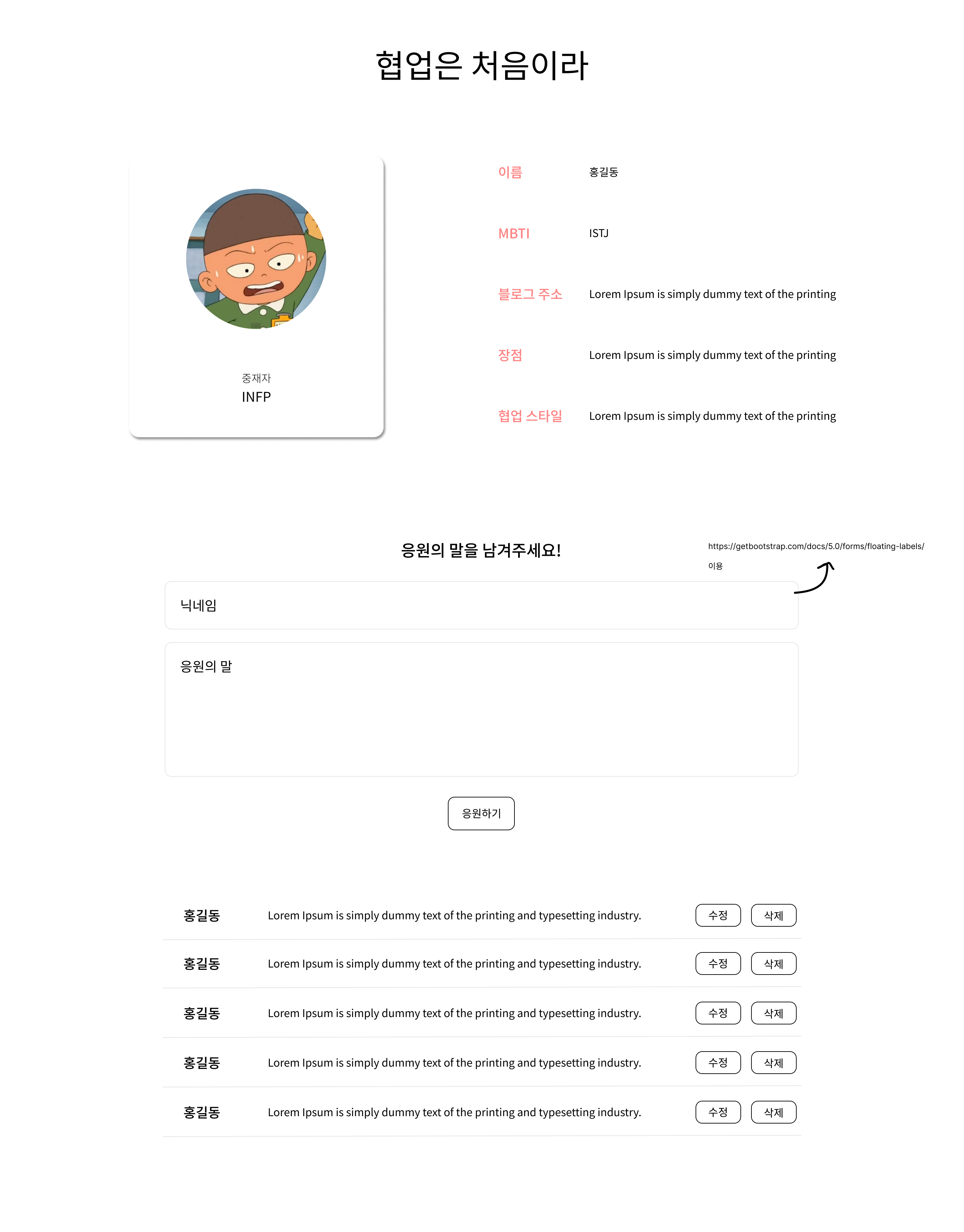
메인 페이지에서 사진을 누르면 모달창이 나오는 기능을 구현했다.
모달창이라는 걸 처음 알게 되었는데, 막상 구현하니 생각보다 쉬워서(?)
다른 프로젝트나 내 이력서를 쓸 때도 이용하면 좋을 것 같다. 그래서 발표할 때도 자랑할 코드로 언급했고.
그래서 WIL에도 자랑해야지.
<div class="modal">
<div class="modal_content">
<h3>우리 팀만의 특징과 추구하는 궁극적인 목표</h3>
<ul style="list-style: none;">
<li>✔ 협업을 학습한다.</li>
<li>✔ 커피를 같이 마시고 싶은 개발자가 된다.</li>
<li>✔ 취뽀하기!</li>
</ul>
<h3>우리 팀의 약속</h3>
<ul style="list-style: none;">
<li>✔ 스크럼 생존신고 철저히 하기!</li>
[생존신고: 9:00 , 14:00 , 19:00]
<li>✔ 출결 관련은 하루 전에 공지</li>
</ul>
</div>
</div>$(function () {
$("img").click(function () {
$(".modal").fadeIn();
});
$(".modal_content").click(function () {
$(".modal").fadeOut();
});
});아주 간단한 함수를 이용했지만, 성공해낸게 좋아서 기록해본다.
그렇지만 모달창이 나온다는 걸 페이지에 알렸어야 했는데 피드백을 받고 나서야 깨달았다.
사진을 클릭하라는 버튼같은게 있었으면 좋았겠다는 피드백을 받았거든.
이전에는 생각도 못한 부분인데, 나중에는 꼭 까먹지 말고 넣어야겠다.
튜터님들의 피드백
* 류제천 튜터님
1. 방명록 CRUD 모두 구현한 점 굿!
2. 모달 구현한 점 굿!
3. 젭 이미지 클릭했을 때 모달로 팀소개 문구들을 볼 수 있는데, 젭 이미지에 마우스오버할 때 효과를 주거나 클릭 시 팀 소개문구를 볼 수 있다는 힌트 문구를 주면 UX적으로 더 좋습니다.
4. 블로그 아이콘 클릭 시 새 창에서 띄워질 수 있도록 target blank 속성을 사용하시면 더 좋습니다.
5. 클릭할 수 있는 요소에는 css 속성 중 cursor: pointer를 추가해 주시면 더 좋습니다.
* 안동훈 튜터님
피그마를 사용한 점이 아주 인상적이고 현업에서도 자주 쓰는 툴인 만큼 익숙해지면 좋다고 생각해요.
Down-Top 방식은 밑을 쌓아나가는데 큰 도움이 되는 좋은 방식이지만, 트렌드가 자주 바뀌는 프로그래밍 개발의 특성상, 어느 정도 실습을 통한 학습이 배우는 데 더 도움이 될 것이라고 생각해요.
뚜렷한 정의나 변치 않는 지식이 많은 직업은 아니니까.
또, 보기로는 부트스트랩을 사용한건가요? 그렇다면 외부 UI 라이브러리를 적절하게 잘 사용해서 만드신 것 같고,
그렇지 않다면 UI를 깔끔하게 잘 구성하신 것 같습니다. 그리고 클릭해야 팀이나 개인 정보를 볼 수 있으니, 클릭해달라는 지시나 상호작용이 있으면 더 좋을 것 같네요.
이미 같이 커피 마시고 싶네요. 연락주세요.
* 이진수 튜터님
빈공간이 많아서 허해보이는 느낌이 있습니다
다음에는 모바일 화면처럼 구현하는 방식, 배경을 채워 화면이 차보이는 방식 여러 방식을 고민해보면 좋을 것 같습니다.
모달을 구현한 부분 아주 좋습니다. background opacity 까지 주신 디테일 아주 좋습니다!
수정, 삭제 마우스 hover 효과 좋습니다
프로젝트의 folder structure가 아주 잘잡혀있습니다.
깔끔한 구조를 위해 고민하는 것은 아주 중요합니다.
토요일에 공유된 우리 조의 피드백 내용이다.
한줄한줄 굉장히 정독했다. 칭찬도 있고 고쳐야 할 점들도 있는데, 뭐든 다 좋다.
지금까지 혼자 이것저것 해보면서 피드백을 굉장히 받고 싶었다.
내가 지금 얼만큼 하고 있는지, 잘 하고 있는지 잘 모르기도 했고 발전하지 않고 머물러 있다는 생각을 했기 때문이다.
그래서 사실은 어떤 내용이든 피드백을 받는다는 거 자체가 너무 좋다.
고쳐야 할 점은 고쳐서 다음 프로젝트에서 발전하면 되고,
칭찬받은 부분은 칭찬 받고 기분 좋아하면 되니까. 그래서 오전에 계속 읽어보았다.
이렇게 피드백을 받고 나서야 어제 계속 아쉬웠던 생각을 내려놓을 수 있었다.
마무리
부트캠프를 참여하기 전 라피신 한 달 과정을 하면서 협업에 대해 처음 알게 되었다.
그렇지만 그 때 했던 협업은 과제를 해결하기 위한 과정이었고 이런 웹개발을 하는 협업은 아니었었기에
이런 팀 프로젝트는 처음이라고 할 수 있다.
그래서 초반부터 힘들었고 마지막까지 어려운 점이 더 많았던 일주일이었다.
그러나 일주일 안에 하나를 완성하고 또 발표도 마치게 되면서 이전의 나보다 조금 더 발전한 기분이 든다.
아직 가야할 길은 멀지만, 그래도 계속 달릴 수 있겠다는 생각이 들기도 하고.
다음주부터는 본격적으로 강의를 듣고 또 2주 뒤에는 팀 프로젝트를 하는 걸로 안다.
그 때는 지금보다 더 원활하게 프로젝트를 진행할 수 있을 거라고 생각한다.
지난 일주일동안 우리 조 모두 수고했고, 나도 수고했다.
굉장히 힘들고 정신없는 일주일이었지만, 너무 뿌듯한 일주일이다!
'스파르타코딩클럽 내일배움캠프 > WIL' 카테고리의 다른 글
| 스파르타코딩클럽 내일배움캠프 6주차 회고 (1) | 2022.12.11 |
|---|---|
| 스파르타코딩클럽 내일배움캠프 5주차 회고 (1) | 2022.12.03 |
| 스파르타코딩클럽 내일배움캠프 4주차 회고 (2) | 2022.11.27 |
| 스파르타코딩클럽 내일배움캠프 3주차 회고 (1) | 2022.11.20 |
| 스파르타코딩클럽 내일배움캠프 2주차 회고 (2) | 2022.11.13 |


