Just Do IT!
[React] Redux(리덕스) 이해하기 본문
728x90
반응형
Redux가 필요한 이유
- 순수 리액트 개발 방법의 한계
- 사용하지 않는데 넘겨주기 위해 전달받는 문제 발생 (prop drilling)
- 전달 받아야 할 중간 컴포넌트가 많아지면 그 컴포넌드들을 전부 바꿔줘야 한다
- 여러 곳에서 수정되는 state ☞ 어디서 잘못되었는지 찾기 어렵다
- Redux가 필요한 이유
- props가 복잡하다
- 퍼져있는 state, 버그 발생 시 책임 소재 파악의 용이성
- 기존에 state를 변경/참조하는 곳이 여러곳일 때 오류 핸들링의 어려움 증가
- Redux에서는 state를 변경하는 방법을 Redux에서만 관리한다
- 이를 통해 자체적인 문서가 되고 문제 발생 시 원인을 빠르게 찾을 수 있다
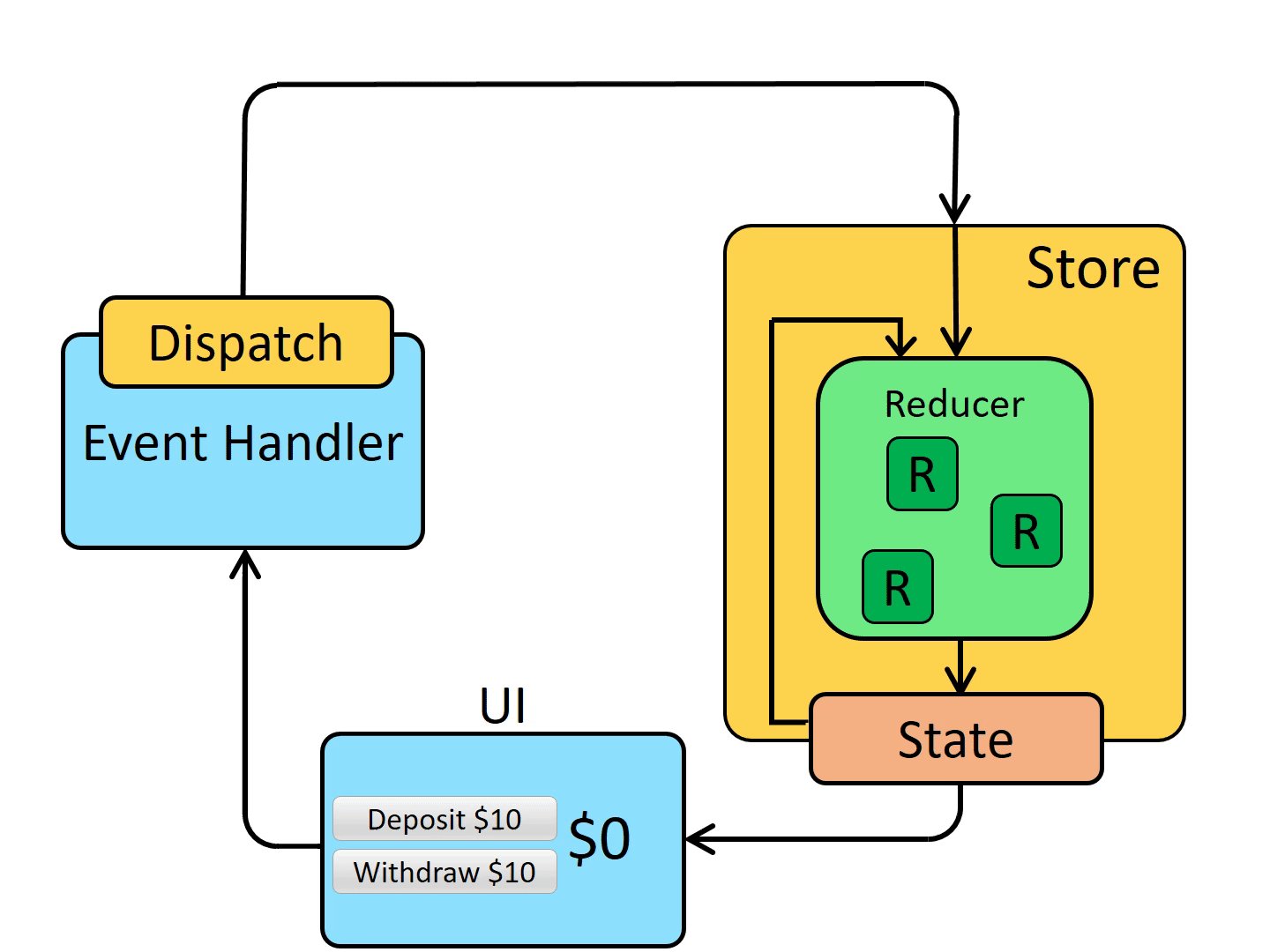
Redux의 흐름 이해하기

- UI (컴포넌트) → Dispatch
- 기존에 많은 곳에서 참조하고 관리되었던(수정되었던) state들을 Store에 몰아넣게 된다
- Store 안에는 state를 관리할 수 있는 메소드들도 같이 들어 있다
- Store = Reducer & State
- Reducer 안에 state를 변경할 수 있는 방법들을 넣어둔다
- UI에서 Dispatch를 통해 원하는 이벤트를 전달한다
- Dispatch → Store
- dispatch 안에 event를 포함해 store에 전달한다
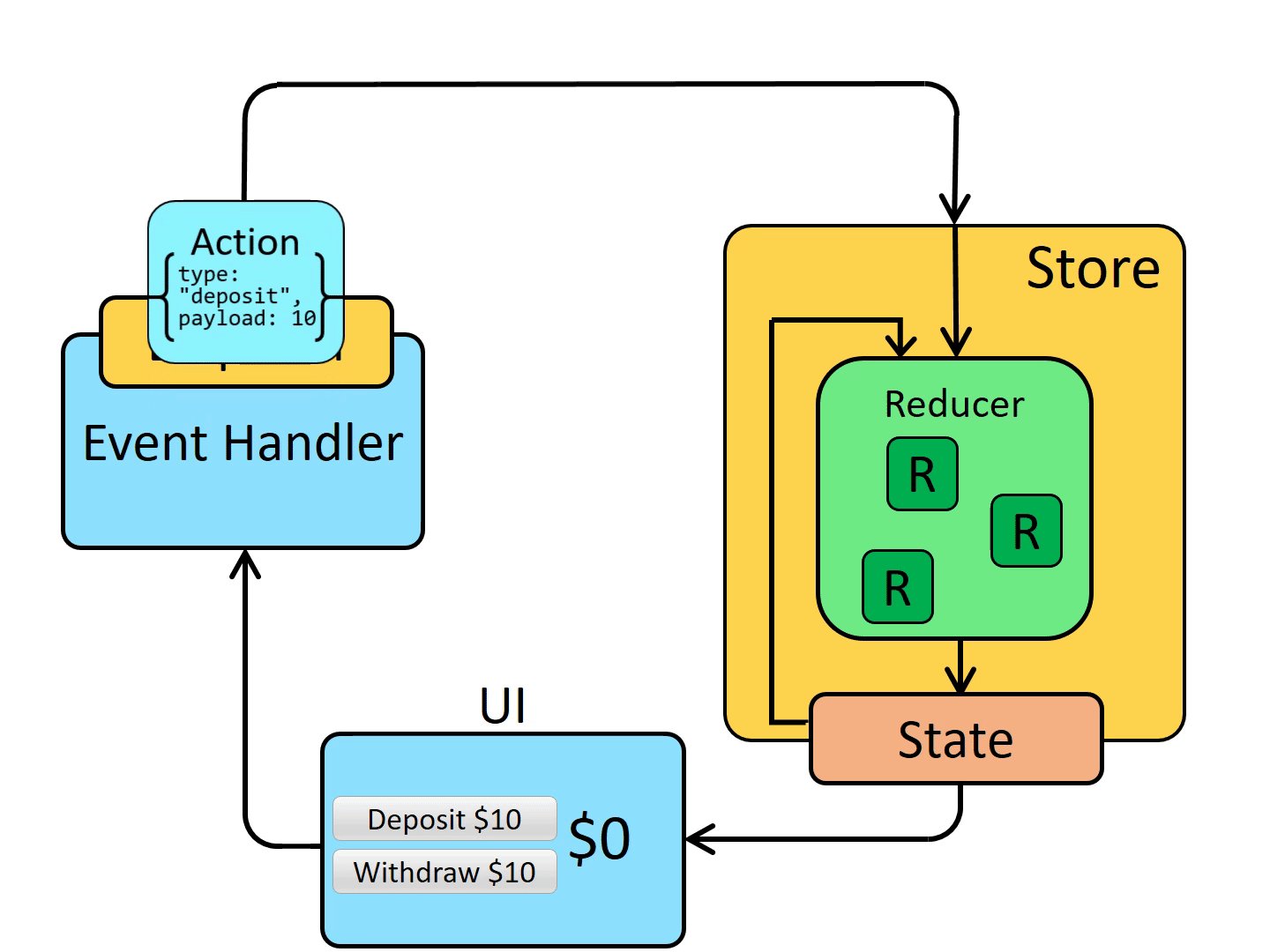
- dispatch 에서 action 발생
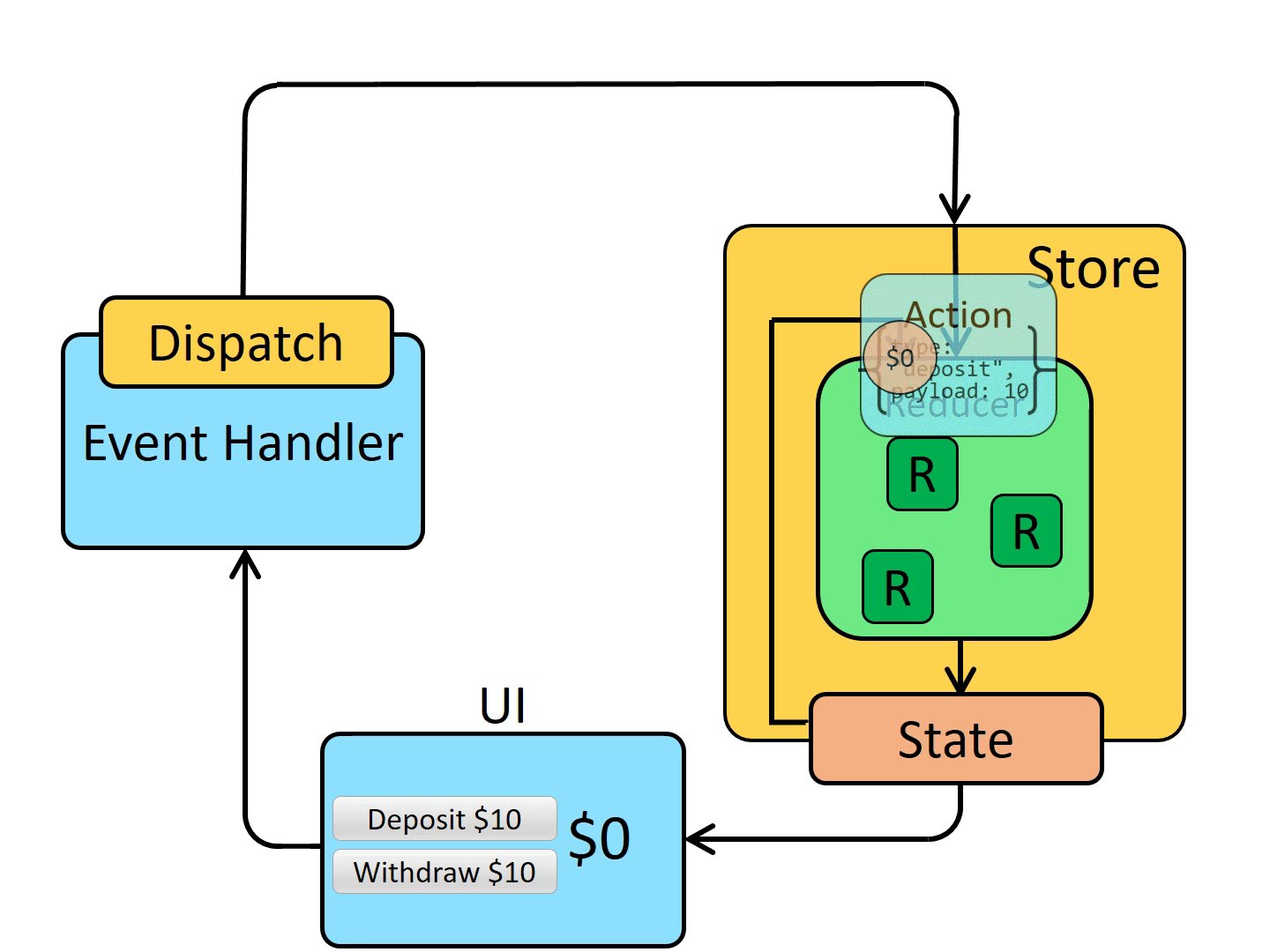
- state와 action의 만남
- action이 일어나는 state와 만나게 된다
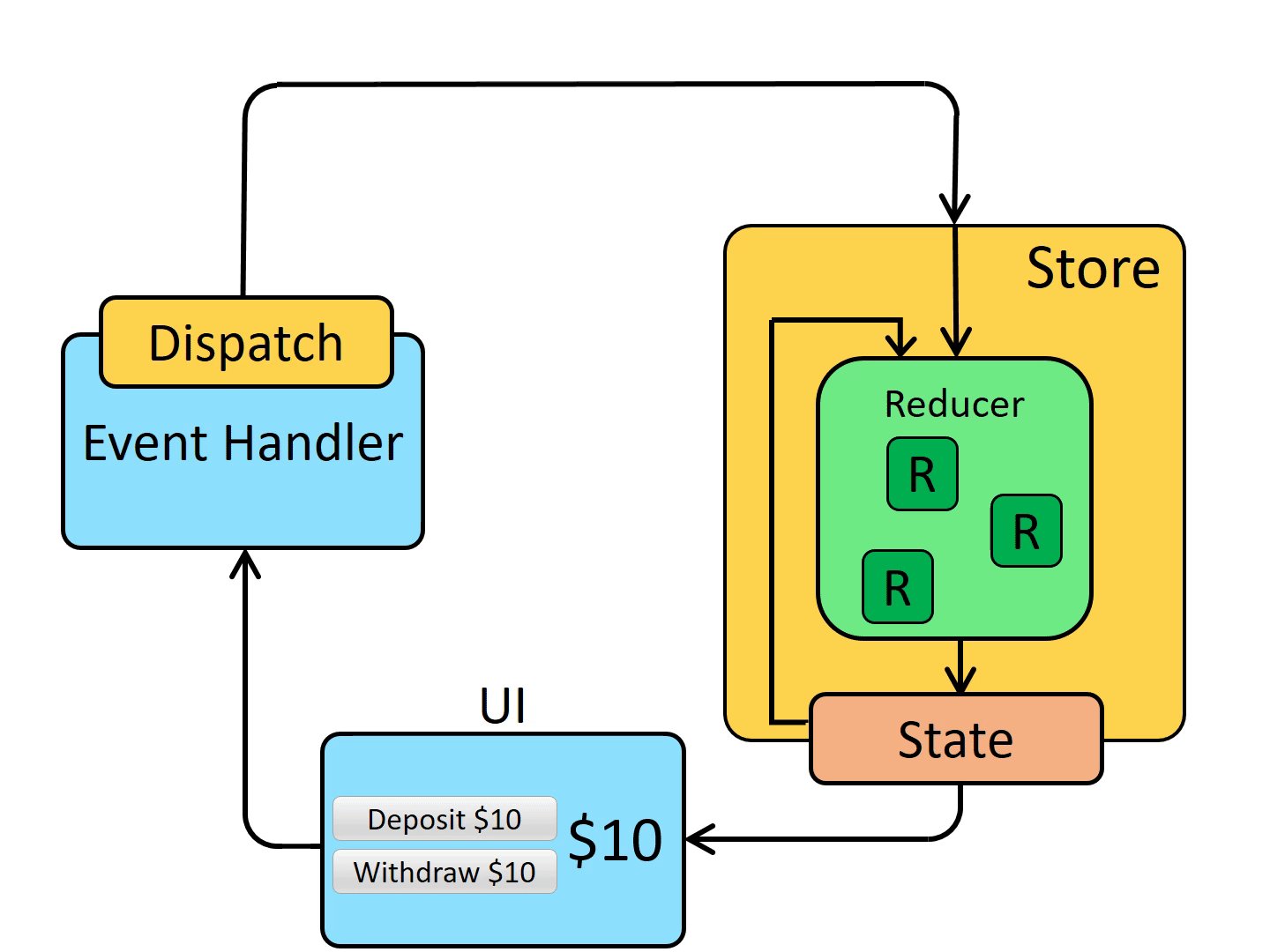
- Store → UI
- reducer에서 이벤트를 발생시켜 변경된 값을 UI에 전달
- 완료
Redux 의 핵심 요소
- Action
- State가 변하는것. (어떤 일이 발생)
- Reducer
- 변화를 일으키는, 즉 데이터(state)를 수정하는 함수.
- action을 통해 어떠한 행동을 정의했다면, 그 결과 어플리케이션의 상태가 어떻게 바뀌는지는 특정하게 되는 함수
- Store
- action과 action에 따라 상태를 수정하는 reducer를 저장하는 어플리케이션에 있는 단 하나의 객체.
- 스토어는 State 를 수시로 확인해 View 한테 변경된 사항을 알려주는 역할을 한다.
- Dispatch
- 스토어의 내장 함수 중 하나로 리듀서에게 Action 을 발생하라고 시키는 것
- store에서 reducer함수를 실행시켜 state를 업데이트한다.
Redux 폴더 구조
- config
- configuration(환경 설정)의 약자
- 리덕스를 이용하기 위해 가지고 있어야 할 환경 설정들을 모아놓은 것들
- action들이 dispatch 되기 위해서는 reducer를 가지고 있어야 한다
- export 된 store를 활용해서 state를 관리하게 된다 → state를 전역(global scope)에서 관리한다는 의미
- 모든 state가 store에서 관리된다는 의미는 아니다
import { createStore } from "redux";
import { combineReducers } from "redux";
// Reducer 만들기 (moduls 묶기)
const rootReducer = combineReducers({});
// Reducer를 통해 store 생성
const store = createStore(rootReducer);
// 생성한 store를 export
export default store;- modules
- action value : 무슨 일을 할지 결정 (의미를 알아볼 수 있게 정해야 한다)
- reducer가 실행되기 위해서 UI가 이벤트 핸들러를 dispatch로 전달
- action type에 적혀있는 reducer를 찾아가서 action 한다
- action creator : action을 일으키는 것들 만들기 → UI에서 creator 호출
// src/modules/counter.js
// 초기 상태값
// 우리가 useState를 사용했을 때 괄호 안에 초기값을 지정해주던 것과 같은 의미
const initialState = {
number: 0,
};
// 리듀서 (변화를 일으키는 함수)
// 인자 첫번째 자리에서는 state를, 두번째 자리에서는 action 할당
// state는 항상 initialState여야 한다
const counter = (state = initialState, action) => {
switch (action.type) {
default:
return state;
}
};
// 모듈파일에서는 리듀서를 export default 한다.
export default counter;
App.js 에 reducer 추가하기
// src/App.js
import React from "react";
import { useSelector } from "react-redux"; // import 해주세요.
// 컴포넌트에서 스토어를 조회할 때 `react-redux`에서 제공하는 `useSelector` 라는 훅을 사용
const App = () => {
const counterStore = useSelector((state) => state); // 추가해주세요.
// dispatch는 하나만 있어도 된다
const dispatch = usedispatch();
return <div></div>;
}
export default App;- store 상의 state 읽어오기 (변수 설정) ← component state (지역 state)
- dispatch는 하나만 있으면 된다 (dispatch는 함수)
Redux 특강을 듣고 나름대로 정리해본 내용이다.
사실 내가 나중에 모르겠을 때 보려고 정리해봤다. 특강도 계속 돌려보고 구글링도 더 해볼거지만...
그래도 특강을 통해 Redux의 흐름에 대해 잘 정리할 수 있게 되었다!
(실습 해봐야 더 잘 이해하겠지만...)
728x90
'개발 공부 > React' 카테고리의 다른 글
| [React] react-toastify 사용하기 (0) | 2022.12.19 |
|---|---|
| [React] React의 생명주기 (LifeCycle) 이해하기 (0) | 2022.12.15 |
| [React] 스파르타코딩 내일배움캠프 React 숙련 내용 정리 (0) | 2022.12.12 |
| [React] 처음 만난 리액트 강의 내용 정리 (1) | 2022.12.09 |
| [React] 스파르타코딩 내일배움캠프 React 입문 내용 정리 (0) | 2022.12.06 |




