Just Do IT!
스파르타코딩클럽 내일배움캠프 19일차 본문
오늘 일과 간단 요약
- 프로젝트
- 프로젝트...
- ...
프로젝트 진행 상황
로그인/회원가입새 글 작성하기프로필 수정 (모달창)전체 글 리스트 불러오기내 글 리스트 불러오기글 수정/삭제글 작성시 사진 첨부 기능 추가배포- 글 클릭시 모달창으로 전체 글 볼 수 있는 기능 (진행 전)
드디어...!!!!
배포를 끝내고 필수 기능을 하나 뺴고 전부 구현했다!!!!!!!!
심지어 배포까지...!!
너무 좋고 뿌듯하고...여러가지 감정이 섞였다.
사실 처음에는 필수 기능 구현 다 한 줄 알았는데, 자세히 보기 기능을 아직 구현 못해서
그거 하나 남았지만 아무렴 어때.
대부분 다 했고, 배포해서 실제 페이지처럼 구현되는 걸 보니까 너무 좋았다.
아직 완성 전이지만!
그 영화 재밌어?
ltecha.shop
우리의 페이지이다.
팀장님이 서버에 연결해주셨는데, 아직 미완이라 머쓱하지만...그래도 링크도 첨부할 수 있다니...너무 좋다.
다한 건 아닌데, 벌써 다한 기분이다.
소셜 로그인 오류 해결
처음에 내 꺼 firebase에 연결하고 소셜 로그인 버튼을 눌렀는데,
누르니 오류가 생기고 팝업창이 열리지 않아서 구글링 해봤는데 승인된 도메인이 없어서 그런 거라는 결론을 내렸다.
실제로 live server도 추가하지 않았고 배포도 하지 않아서
소셜 로그인 오류는 나중에 해결하려는 생각으로 뒷편으로 미뤄두고 다른 기능들을 먼저 구현하고 있었다.
그리고 실제로 배포하고 나니,
도메인을 연결하면 될 거라고 생각했었는데 전혀 아니라는 걸 깨닫고 멘붕이 왔다.

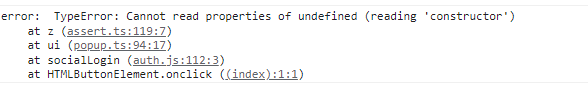
구글/깃허브 로그인 버튼을 누르면 위와 같은 오류가 발생해서 대체 왜 발생하나 했는데,
우리끼리 고민한 걸로는 결과가 나오지 않아서 결국 튜터님께 질문했다.
처음에는 권한을 주고, 이것저것 firebase setting에서 수정했는데
그래도 저 오류가 사라지지 않았는데, 튜터님이 알려주신 건 너무나도 사소한 오류였다...ㅠ

저 빨간 부분을 추가하지 않아서 생긴 오류였다...
튜터님 코드를 참고해서 코드를 작성했는데, 튜터님은 이미지를 넣지 않고 그냥 버튼으로 구현하셔서
아무렇지도 않게 넘긴 부분이었는데 저기서 오류가 시작되었다니...
로그인/회원가입은 내 역할이었는데 내가 꼼꼼히 살폈어야 하는데 하는 아쉬움이 남았다.
팀원들은 다들 못봐서 괜찮다고 하셨지만 그래도 내가 좀 더 찾아봤어야 하는데...구글링이 아니라 내 코드를 조금 더
자세히 살폈어야 했는데.
튜터님이 집요하게 console.log 를 찍어봐야 안다고 하셨는데, 그 이유를 절실히 깨닫는 중이다.
그걸 알았으면 제대로 해결할 수 있었을 텐데.
img 태그에 name 을 추가하고 다시 새로 고침하고 클릭해보니 정상적으로 나왔다.
우리 조 모두 감격해서 박수 치면서 좋아했다는...ㅋㅋㅋㅋㅋ
코딩은 아무리 사소한 거라도 하나하나 꼼꼼히 보지 않으면 알아채지 못하는 게 너무 많다.
조금 더 들여다보는 버릇을 들여야겠다ㅠㅠ
프로필 수정 모달창

순재님이 이 모달창을 만들어주셨는데
원래 저기서 수정완료와 취소 버튼이 함께 있었다.
그런데 취소 버튼을 눌러도 프로필 수정이 계속 완료되는 오류가 생겨서 내가 순재님 코드를 받아서 수정했다.

저 빨간 준 그인 부분이 원래는 <form> 태그 안에 들어가 있었는데,
<form> 태그 자체가 changeProfile() 이벤트가 발생해서 아무리 취소 버튼을 눌러도 프로필이 수정되는 것이었다.
그래서 취소 버튼을 아예 <form> 태그 밖으로 뺐더니 제대로 실행되었다.
그리고 수정 완료 버튼을 누르면 바로 모달창이 사라지는 게 아닌, 제대로 수정되었는지 확인하고
X 버튼을 눌러야지 모달창이 닫히는 것으로 구현 완료했다.
이틀 전이었나, 그 때부터 순재님이 열심히 해주셨는데 마무리 부분에 도움을 드린것 같아서 뿌듯하다.
이외에도 자잘하게 서로 화면 공유하면서 오류를 고쳤는데, 그 점이 가장 좋았다.
이전 프로젝트와 달리 난이도가 좀 있어서 그런가 화면 공유하고 서로 물어보면서 하니까 공부가 많이 되고 있는 중이다.
짧은 일기
이제 슬슬 프로젝트 막바지가 되어가는데, 정말 매일 순조롭게 흘러가고 있는 것 같아서 너무 좋다.
사실 혼자 프로젝트 하면 빠뜨리는 것도 많고 하나 오류가 생기면 그거 해결하느라 오래 질질 끌게 되는데,
팀 프로젝트라서 모르면 바로 조원들에 물어볼 수도 있고 또 내가 도움이 될 수도 있고...
이런 과정들이 팀 프로젝트의 이점이 아닐까 싶다.
2번 연속 좋은 분들과 팀을 이뤄서 그런가 너무 팀플에 대한 생각이 긍정적으로만 되는거 같기도 하고...ㅎ
오늘 생겼던 오류들 역시 내가 도움받고, 또 도움주고 하면서 완성한 프로젝트다 보니까
실제로 배포하고 페이지를 둘러보니까 뭔가 깔끔해보이고 그럴듯해 보이는 페이지였다.
아직 기능 하나가 남았지만, 뭔가 틀은 잡혀 있어서 생각대로 코드 구현이 되면 좋을텐데...
물론 시간은 좀 걸리겠지만 그래도 내일 내로 완성될 것 같아서 기분이 좋다.
사실 프로젝트 하는게 재밌긴 하다. 공부할게 너무 많아서 그렇지...
내가 너무 긍정적으로 생각하고 다른 이면을 너무 보지 않나 걱정되긴 하는데,
부정적으로 생각하는 것보단 낫지 않을까...? 우리 팀원들도 이렇게 말해줘서 고맙다고 했는데...ㅎㅎ
아무튼!
배포까지 진행되니까 너무 좋고 뿌듯하다.
내일 남은 기능까지 깔끔하게 마무리하고 편하게 발표 준비를 했으면 좋겠다.
'스파르타코딩클럽 내일배움캠프 > TIL' 카테고리의 다른 글
| 스파르타코딩클럽 내일배움캠프 21일차 (0) | 2022.11.28 |
|---|---|
| 스파르타코딩클럽 내일배움캠프 20일차 (0) | 2022.11.25 |
| 스파르타코딩클럽 내일배움캠프 18일차 (1) | 2022.11.23 |
| 스파르타코딩클럽 내일배움캠프 17일차 (1) | 2022.11.22 |
| 스파르타코딩클럽 내일배움캠프 16일차 (1) | 2022.11.21 |


