Just Do IT!
[React] Flux 패턴이란? 본문
내배캠 프로젝트에서 redux를 주로 사용했는데, 최종 프로젝트가 끝난 뒤 튜터님이 flux 패턴에 대해 아냐고 물어봐주셨고 당연히(?) 대답을 못했다. 그래서 그 이후에 찾아보고 리액트와 동일한 패턴이라고 알게 되었는데 적어두질 않으니 계속 까먹고 다시 찾는 불상사가 생겨서...이 기회에 한번 정리해보려고 한다.
Flux 패턴이 나온 배경
Flux 패턴은 2008년 페이스북 F8 컨퍼런스에서 발표된 아키텍처로, Client-Side 웹 애플리케이션을 만들기 위해 사용하는 디자인 패턴이다.
이를 설명하면서 MVC 패턴의 한계를 이야기 했다고 하는데, 우선은 MVC 패턴부터 모르므로 아래에 설명을 남겨본다
MVC 패턴이란?

MVC는 Model, View, Controller의 약자이다.
Model에 데이터를 저장하고, Controller를 이용하여 Model의 데이터를 관리(CRUD)하는 형식을 말한다.
사용자가 View를 통해 데이터를 입력하면 View가 Model을 업데이트 할 수 있다. 이는 데이터가 양방향으로 흐를 수 있다는 걸 뜻한다.

이는 어플리케이션의 규모가 커질수록 데이터 흐름의 복잡도가 커진다는 문제점이 있음을 알려준다.
어플리케이션의 규모가 커질 때,한 Model이 업데이트되면 그에 따라 View가 업데이트되고, 업데이트된 View가 또 다른 Model을 업데이트하는 식의 복잡한 데이터 흐름을 가지게 된다.
이렇게 많은 의존성을 가지면 Model의 개수가 많아질수록 각 Model에서 발생한 이벤트가 애플리케이션 전체로 퍼져나갈 때 이를 예측하기 힘들어 지기 때문에 이를 해결하기 위해 단방향으로 데이터가 흐르는 Flux 패턴을 고안하게 된 것이다.
Flux 패턴

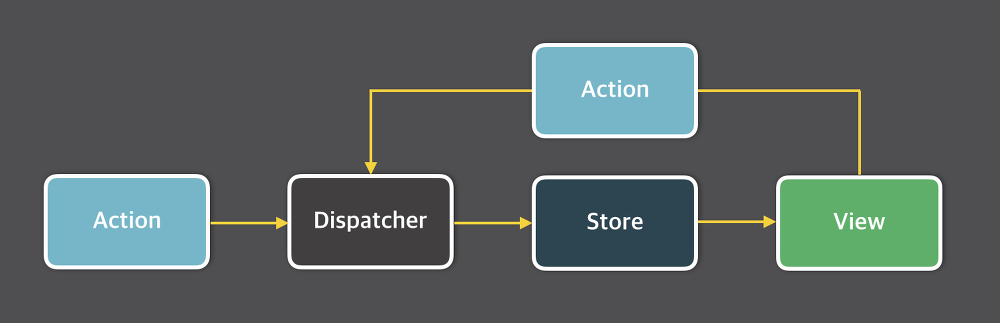
Flux 패턴은 단방향으로 데이터가 흐르는 형식이다.
Flux 패턴은 사용자 입력을 기반으로 Action을 만들고 Action을 Dispatcher에 전달하여 Store(Model)의 데이터를 변경한 뒤 View에 반영하는 단방향의 흐름으로 어플리케이션을 만드는 아키텍처이다.
Action
- Action은 데이터를 변경하는 행위로서 Dispatcher에게 전달되는 객체를 말한다.
- Dispatcher를 통해 Store를 변경하는데 이 때 Dispatcher의 데이터 묶음을 Action이라고 한다
- Action Creator(액션 생성자)는 새로 발생한 Action의 타입(type)과 새로운 데이터(payload)를 묶어 Dispatcher에게 전달한다.
Dispatcher
- 모든 데이터의 흐름을 관리하는 중앙 허브이다.
- Store들이 등록해놓은 Action 타입마다의 콜백 함수들이 존재하고, Action을 감지하면 Store들이 각 타입에 맞는 Store의 콜백 함수를 실행한다.
- Store의 데이터를 조작하는 것은 오직 Dispatcher를 통해서만 가능하다는 특징이 있다.
- Store들 사이에 의존성이 있는 상황에서도 순서에 맞게 콜백 함수를 순차적으로 처리할 수 있도록 관리한다.
- 액션이 발생하면 Dispatcher로 메세지나 액션 객체나 전달되고 Dispatcher에서는 이러한 메세지 혹은 액션 객체를 콜백 함수를 통해 스토어로 전달한다.
Store
- 상태 저장소이며, 상태와 상태를 변경할 수 있는 메서드를 가지고 있다.
- 어떤 타입의 액션이 날아왔느냐에 따라 메서드를 다르게 적용해 상태를 변경한다.
- 상태를 변경하기 위해서는 반드시 Dispatcher를 거쳐야 한다.
- 어떤 타입의 Action이 발생했는지에 따라 그에 맞는 데이터 변경을 수행하는 콜백 함수를 Dispatcher에 등록하고, Dispatcher에서 콜백 함수를 실행하여 상태가 변경되면 View에게 데이터가 변경되었음을 알려준다.
View
- store에서 View에게 상태가 변경되었음을 알려주면 최상위 View(Controller View)는 Store에서 데이터를 가져와 자식 View에게 내려보낸다.
- 새로운 데이터를 받은 View는 화면을 리렌더링한다.
- 사용자가 View에 어떤한 조작을 하면 그에 해당하는 Action을 생성하기도 한다.
이렇게 나름대로 정리해보니까 이해가 더 잘 되는 것 같다. 나중에는 다시 내 블로그 글로 돌아와서 복습해야지.
참고할 만한 링크도 아래 남겨둔다.
https://bestalign.github.io/translation/cartoon-guide-to-flux/
Flux로의 카툰 안내서
원문: https://medium.com/code-cartoons/a-cartoon-guide-to-flux-6157355ab207 Flux…
bestalign.github.io
React의 탄생과 Flux 패턴
웹 개발 트렌드는 참 빠르게 변화하고 발전하고 있다. 참 많은 라이브러리/프레임워크가 나오고 사라져가기 때문에 프론트엔드 개발자 입장에서는 참 재밌기도 하고 혼란스럽기도 하다. 그리고
velog.io
'개발 공부 > React' 카테고리의 다른 글
| 리액트 custom hook으로 모달창 구현하기 (useModal) (1) | 2023.10.02 |
|---|---|
| [React] react-beautiful-dnd를 이용한 Drag and Drop 구현하기 (0) | 2023.09.17 |
| [React] state와 props (0) | 2023.04.05 |
| [React] react-fullpage 라이브러리 (fullpage scroll) (0) | 2023.02.01 |
| [React] react Icons(리액트 아이콘) 사용하기 (0) | 2023.01.28 |



