Just Do IT!
[React] react Icons(리액트 아이콘) 사용하기 본문
React Icons란?
리액트로 웹페이지를 구현할 때 빠르게 아이콘을 사용하고 싶을 때 이 라이브러리를 사용하면 편하다.
사용방법 역시 간단하다.
공식 사이트 ↓
https://react-icons.github.io/react-icons
React Icons
React Icons Include popular icons in your React projects easily with react-icons, which utilizes ES6 imports that allows you to include only the icons that your project is using. Installation (for standard modern project) npm install react-icons --save Usa
react-icons.github.io
설치하기
$ npm install react-icons --save // npm
$ yarn add react-icons // yarn
react icons를 사용하기 위해서는 터미널에서 이 라이브러리를 설치해야 한다.
위의 명령어를 통해 설치하면 된다.
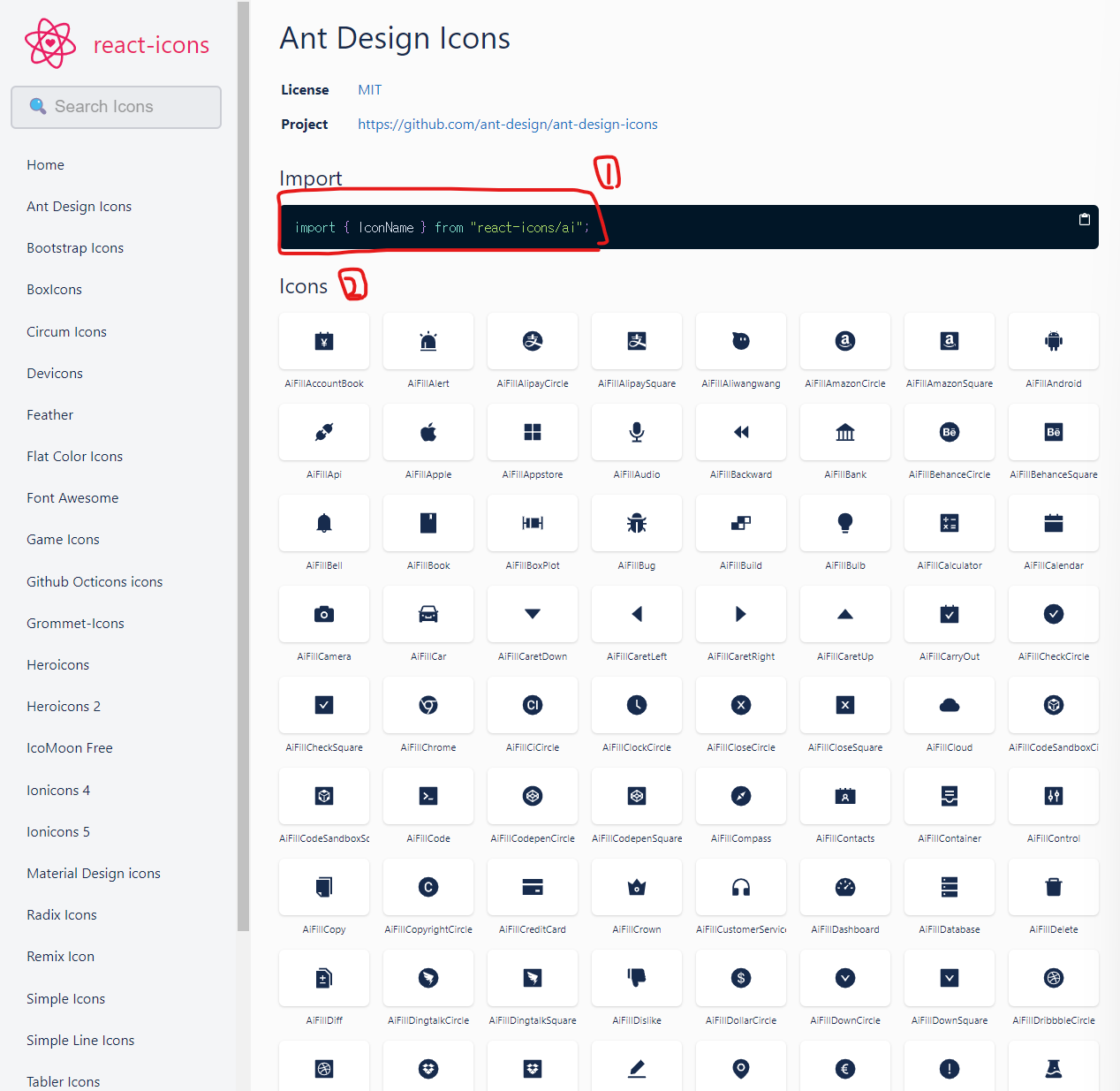
사용 방법

- 왼쪽 nav bar에서 원하는 아이콘을 찾아 클릭
- import 부분을 복사하여 원하는 파일에 import 해오기
- 아래 Icons에서 원하는 아이콘을 찾아 복사한 뒤에 IconName 부분에 붙여넣으면 된다. (자동 복사 가능)
예시
import { FiTrash2 } from 'react-icons/fi';
...
<DeleteBtn onClick={removeModal}>
<FiTrash2 size="15" />
</DeleteBtn>
...

이처럼 적용하는 방법은 매우 쉽고 간단하다.
또한 아이콘의 스타일도 적용할 수 있다.
<FiTrash2 size="15" color="#cdcdcd" />이런 식으로 size와 color를 지정해줄 수도 있고,
const DeleteIcon = styled(FiTrash2) `
size: 15px;
color: #cdcdcd;
margin: auto;
`이렇게 스타일 컴포넌트를 사용하는 방법도 있다.
이는 새롭게 컴포넌트 이름을 부여해준 다음에, 아이콘 컴포넌트 이름을 받아와서 사용해주는 방법이다.
매번 css를 할 때 아이콘을 넣고 싶을 때마다 홈페이지를 들어가고 설치하고, 등등을 찾아보는게 귀찮아서
내 블로그에 와서 보려고 정리해봤다. 아마 프로젝트 할 때마다 종종 사용할 것 같다.
'개발 공부 > React' 카테고리의 다른 글
| [React] state와 props (0) | 2023.04.05 |
|---|---|
| [React] react-fullpage 라이브러리 (fullpage scroll) (0) | 2023.02.01 |
| [React] React-slick 라이브러리 사용하기 (0) | 2023.01.24 |
| [React] React Query (0) | 2023.01.10 |
| [React] Vercel(react) / Glitch(json-server) 배포하기 (0) | 2023.01.05 |


