Just Do IT!
브라우저의 렌더링 과정 본문
728x90
반응형
브라우저란?
우리가 흔히 사용하는 크롬, 사파리, 파이어폭스 등을 의미한다.
브라우저는 유저가 선택한 자원을 서버로 부터 받아와서 유저에게 보여준다. 자원은 html 문서, pdf, 이미지 등 다양한 형태를 띌 수 있으며 자원의 주소는 URL(Uniform Resource Identifier)에 의해 정해진다.
렌더링이란?
개발자가 작성한 문서(html, css, javascript)를 브라우저에서 그래픽 형태로 출력하는 것
브라우저 렌더링 과정
1. 서버로부터 넘겨받은 html, css 파일 다운로드
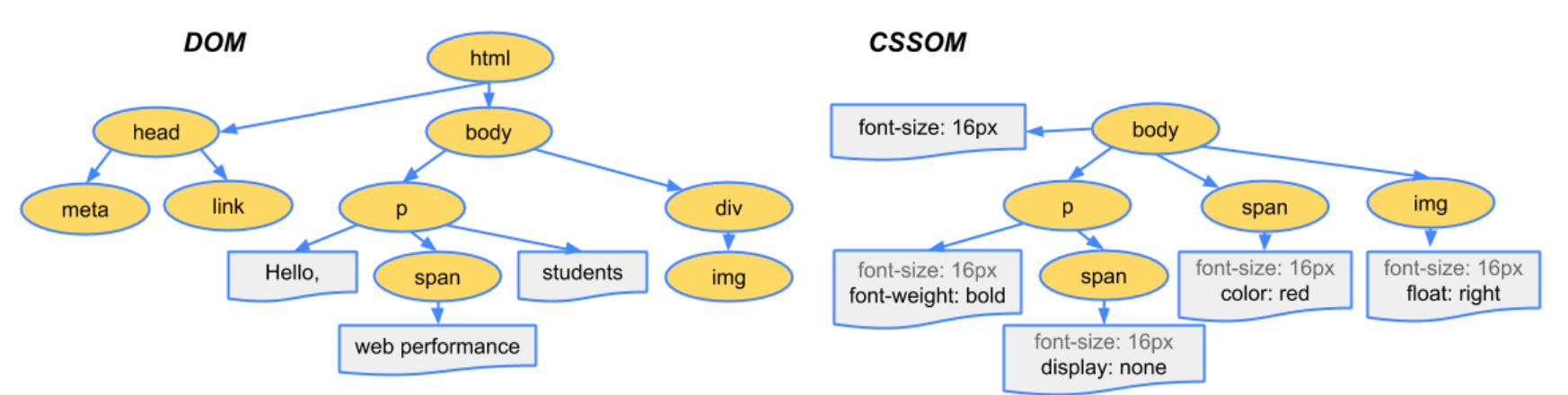
2. Parsing : DOM / CSSOM 생성

- Parsing 단계는 HTML 파일을 해석하여 DOM(Document Object Model) Tree를 구성하는 단계이다
- 연산과 관리가 용이하도록 Object Model로 만들게 된다
- HTML은 DOM을 생성한다 (문서 마크업의 속성 및 관계 포함
- CSS는 CSSOM 을 생성한다 (요소가 렌더링될 때 어떻게 표시될지에 대한 내용)
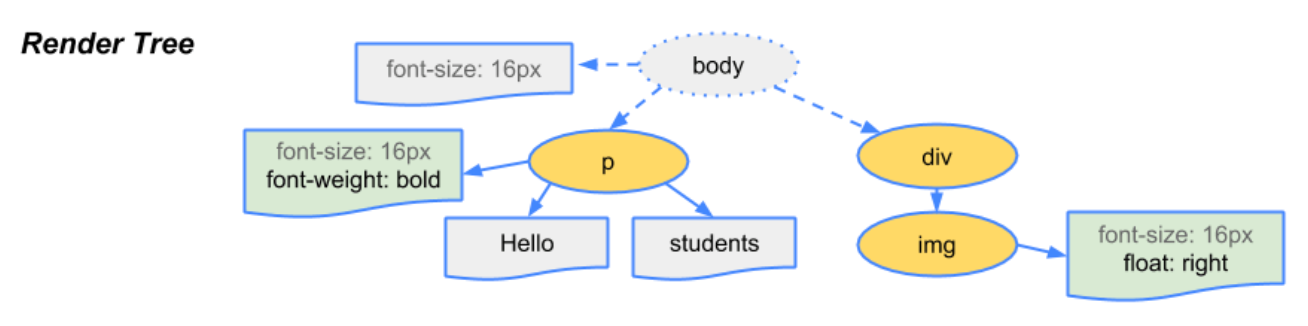
3. Attachment : Render Tree 구축

- Parsing 단계에서 생성된 DOM Tree와 CSSOM Tree를 매칭시켜서 Render Tree를 구성한다
- Render Tree : 스타일 정보가 설정되어 있기 때문에 실제 화면에 표시되는 노드들로 구성되어 있다
(예) display: none; ☞ 화면에 어떤 공간도 차지하지 않기 때문에 render tree에서 제외
visiblity: invisible; ☞ 요소가 눈에 보이지 않을 뿐 공간을 차지하기 때문에 render tree에 포함
4. Layout : Render Tree 배치
- Render Tree를 화면에 어떻게 배치해야 할 것인지 노드의 정확한 위치와 크기를 계산
- 브라우저의 뷰포트 내에서 각 노드들의 정확한 위치와 크기를 계산
- 루트부터 노드를 순회하면서 노드의 정확한 크기와 위치를 계산하고 Render Tree에 반영한다
- %, vh, vw 등 상대적인 위치나 크기의 속성은 실제 화면에 그려지는 px 단위로 계산되어 변환된다
+ 뷰포트(viewport)란?
웹페이지가 브라우저 화면 상에 실제로 표시되는 영역
5. Paint : Render Tree 그리기
- Layout 단계에서 계산된 값을 이용해 Render Tree의 각 노드를 화면상의 실제 픽셀로 변환
- 스타일이 복잡할수록 Paint 시간도 늘어난다.
6. Composit
- Paint 단계에서 생성된 레이어를 합성하여 실제 화면에 나타낸다.
- 우리는 화면에서 웹 페이지를 볼 수 있다.
리렌더링
- Reflow
- 어떤 이벤트나 액션에 따라서 html 요소의 크기나 위치가 바뀔 경우에 그에 영향을 받는 자식/부모 노드들을 포함하여 Layout 단계를 다시 수행
- 윈도우 resizing
- 노드의 추가 또는 제거
- 요소의 위치, 크기 변경
- 폰트 변경, 이미지 크기 변경
- Repaint
- Render Tree에 그려주는 paint 과정을 다시 그려주는 것
자세한 내용은 아래 링크에!
https://d2.naver.com/helloworld/59361
728x90
'CS 정리' 카테고리의 다른 글
| 브라우저 저장소의 차이점 (local storage, session storage, cookie) (0) | 2023.03.31 |
|---|---|
| 캐시(Cache)의 장단점 (0) | 2023.03.29 |
| 프레임워크(Framework)와 라이브러리(Library)의 차이 (0) | 2023.03.29 |
| [네트워크] REST / REST API / RESTful 이란? (0) | 2023.03.27 |
| [Linux] window 환경에서 Linux 사용하기 (WSL) (0) | 2023.03.21 |



