Just Do IT!
스파르타코딩클럽 내일배움캠프 26일차 본문
오늘 일과 간단 요약
JS 심화 문법 강의 완강
드디어 튜터님이 제공해주신 심화 문법 강의 2회차 완강했다....!
사실 계획은 금요일~토요일 완강이었는데, 토요일-일요일 의도치 않게 이틀 내내 약속이 있었어서 어쩔 수 없이
오늘 완강하는 걸로...!
사실 주말에는 프로젝트하는 걸 제외하면 최대한 쉬려고 하는데, 같은 팀원 분들이나 다른 분들 이야기 들어보면 주말에도
열심히 공부하시는 것 같아서 가끔 조급해지긴 한다.
그래도 나는 나만의 속도로...욕심 부리지 않고 하기로 마음 먹었기 때문에,
본격적으로 리액트 강의를 듣기 전에 계획했던 대로 전부 완강했다.
필기를 하면서 하니까 더 이해가 잘되기도 하고,
그래도 이해 안되는 건 직접 코드 쳐보고 출력해보기도 하면서 나름 1회차보다 훨씬 더 많이 이해한 것 같다.
사실 이해 한거랑 별개로, 이걸 내가 코드 짤 때 사용해야 하는 건데 거기까지는 너무 큰 욕심이고.
그냥 반복해서 들어서 이해한느 부분이 많아진 걸로 만족한다.
이제 남은 건...복습하면서 글로 정리하기인데, 리액트 공부 하면서도 하나씩은 꼭 올려야겠다.

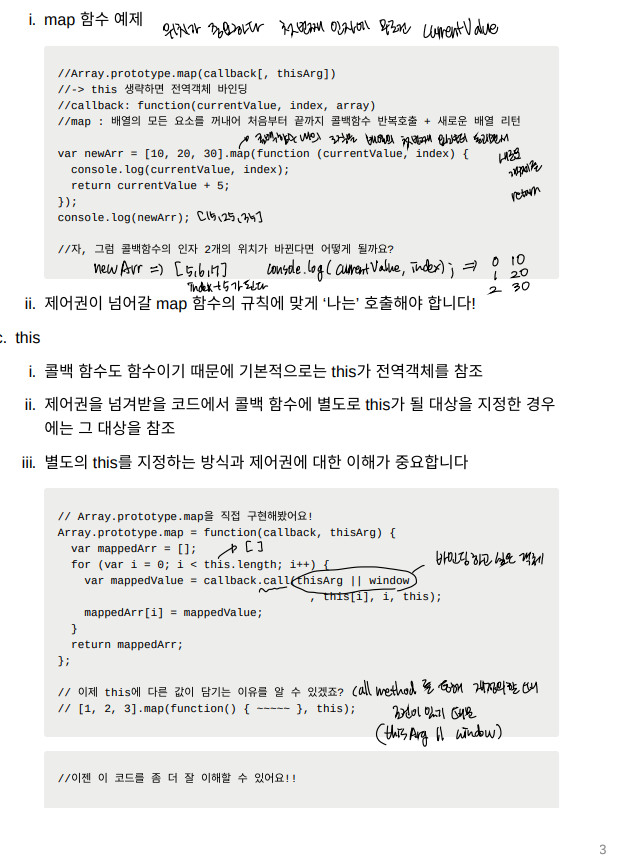
이런 식으로 필기하면서 공부했는데,
이걸 내 식대로 정리하려면 시간이 좀 걸릴 듯 하긴 하다.
그래도 뭐....해야지 어쩌겠어.
리액트 공부하면서 시간을 일부러 내서라도 자바스크립트 공부는 해야 할 것 같다.
어차피 리액트가 자바스크립트 라이브러리니까...도움이 되겠지.
프로그래머스 Level 0 2문제
오늘 아침에 보니까, 진도 체크표에 하루에 한 문제씩 알고리즘 문제 풀이가 새로 생겼다.
어차피 계속해서 풀려고 했던 거라서, 아침에 강의 다 듣고 진도표의 한 문제 먼저 풀었다.
사실 level 0은 아직까지는 그렇게 오래 고민하지 않아도 풀려서 다행인데, level 1은 내 기억속에서 그렇게 좋은 기억은...아니어서...ㅋㅋㅋㅋㅋ 그 때는 1문제씩 하면서 시간 제한을 둘 계획이다.
진도 체크표에 있는 1문제 + 저녁에 1문제 이런식으로 당분간은 유지할 텐데,
level 0 문제를 다 푸는 게 목표다. 아직 거창하게 알고리즘이라고 할 만한 문제는 없지만,
자바스크립트로 푸니까 문법 복습도 되고 이래저래 좋은 거라고 생각한다.
그리고 문제 풀고 풀이를 잊지 않고 글을 올리고, 겸사겸사 깃허브 잔디도 꾸준히 채우고.
지난 주말에는 토요일-일요일 잔디도 잘 채웠는데, 이번주 주말도 그랬으면 좋겠다.
일단은!
최소 진도 체크표에 있는 1문제씩이라도 푸는 걸로.
리액트 입문 강의 완강
드디어 대망의 리액트 시작.
리액트는 제대로 배워본 기억이 없다.
예전에 학교에서 코멘토라고, 현직 개발자 분과 멘토-멘티 하는 과정을 무료로 제공해줄래 선착순으로 신청했었는데
사실 그 때는 프론트엔드 개발자가 되고 싶다는 생각이 전혀 없었다.
그리고 그 때는 오히려 C를 더 공부했던 것 같은데...그래서 그 때 전혀 Javascript에 대한 지식도 안가지고 무작정 했었다.
그 때 멘토님이 리액트로 상품 리뷰 페이지를 만드는 과제를 내주셨는데,
아쉽게도 완주는 했지만 완성을 하지 못하고 내 기억 속에 묻어뒀었는데 그 때의 기억이 다시 되살아났다.
뭔지 모르고 진행해서 그냥 멘토님의 코드를 따라 치고 그랬던 기억만 있는데, 이제는 그러지 말아야지.
일단 입문 강의를 다 듣기는 했지만, 늘 그렇듯 1회차에는 이해하는 게 별도 없다.
그냥 코드 따라치면서 실행 결과를 보고, 모르는 건 다시 듣기도 하고...이러면서 이해해야 할 듯 싶다.
노션에 필기하면서 들었는데, 다시 보니까 이게 뭔가 싶다.
내일부터 개인 과제를 하면서 추가로 유튜브로 강의 듣거나, 유데미 강의를 더 수강하거나 하면서 나머지 공부를 해야겠다.
그래도 한번에 쭉 리액트 기초에 대해 알게 된걸로 만족하기로 했다.
개인 과제 setting
리액트로 투두리스트 만들기!
저번에 바닐라 자바스크립트로 투두 리스트 만들기를 혼자 토이 프로젝트 겸 해본 적이 있는데,
그 때는 구글링해서 여러 사람들의 코드를 짜집기(ㅋㅋㅋ)해서 만들었는데, 이번에는 리액트로 만들기라니...!
어차피 배포하려면 깃허브에 올려야 해서 아예 프로젝트를 만들고 초기 셋업 그대로 깃허브에 push 했다.
yarn 으로 프로젝트 생성하니까 리드미가 자동으로 생성되어서 리드미도 좀 고쳤다.
예전에 했던 대로 쓰려다가, 기술 스택에 리액트를 써야 할지 아니면 html/css/js를 그대로 써야할지 모르겠어서
그냥 리액트만 썼다. 나중에 튜터님한테 물어보고 바꿔야지.
내일부터 조금씩 구현해보고 바로바로 커밋하면서 해봐야겠다.
아! 그리고 커밋할 때 나름대로 혼자서 커밋 컨벤션을 지켜가면서 해야지.
투두리스트 저번에 만들 때도 지키면서 해봤는데, 나중에 협업할 때 도움이 되지 않을까 싶어서...
아직 그냥 create react-app 한 상태 그대로지만...내일 기능 구현 해봐야지.
이건 이번에 할 개인 과제 레퍼지토리
https://github.com/seoyeon-jung/react-todolist
GitHub - seoyeon-jung/react-todolist
Contribute to seoyeon-jung/react-todolist development by creating an account on GitHub.
github.com
이건 저번에 내가 혼자 했었던 바닐라 자바스크립트로 투두 리스트 만들기 (이거 참고하면 괜찮지 않을까...? 아닌가...ㅎ)
https://github.com/seoyeon-jung/todoList
GitHub - seoyeon-jung/todoList
Contribute to seoyeon-jung/todoList development by creating an account on GitHub.
github.com
짧은 일기
저번 달에는 그래도 바닐라 자바스크립트라서 뭔가 어설프게 아는 상태에서 시작했는데,
이제는 0에서 시작하니까 살짝 부담스럽긴 하다.
리액트를 해본 적이 없기 때문에....그렇지만 남들도 다 똑같겠지, 뭐...
나만 그런 건 아닐 거라고 생각한다. 그리고 하면 언젠가는 나도 잘하겠지...라는 긍정회로를 돌려본다 ㅋㅋㅋ
개인과제가 당장 수요일까지 제출인데, 덕분에 내일은 하루 종일 리액트를 할 것만 같다.
아 장황히 늘어놓은 계획들도 해야 하고...이래서 12시간도 모자른 듯 하다.
하지만 밤새 공부하는 건 나한테 맞지 않기 때문에 그냥 최대한 집중하면서 12시간을 보내려고 한다.
리액트를 처음 접한 우리 모두 화이팅...나도 화이팅...ㅎ
'스파르타코딩클럽 내일배움캠프 > TIL' 카테고리의 다른 글
| 스파르타코딩클럽 내일배움캠프 28일차 (1) | 2022.12.07 |
|---|---|
| 스파르타코딩클럽 내일배움캠프 27일차 (0) | 2022.12.06 |
| 스파르타코딩클럽 내일배움캠프 25일차 (0) | 2022.12.02 |
| 스파르타코딩클럽 내일배움캠프 24일차 (1) | 2022.12.01 |
| 스파르타코딩클럽 내일배움캠프 23일차 (1) | 2022.11.30 |



