Just Do IT!
React + Typescript와 tailwindCSS 초기 세팅하기 본문
tailwind CSS란?
맞춤형 사용자 인터페이스를 빠르게 구축하기 위한 유틸리티 우선 CSS 프레임워크이다.
공식 홈페이지: https://tailwindcss.com/
Tailwind CSS - Rapidly build modern websites without ever leaving your HTML.
Tailwind CSS is a utility-first CSS framework for rapidly building modern websites without ever leaving your HTML.
tailwindcss.com
모든 HTML 파일, JavaScript 구성 요소 등에서 클래스 이름을 검색하고 해당 스타일을 생성한 다음 정적 CSS 파일에 작성하여 작동하기 때문에 빠른 코드 작성이 가능하고, 유연하다.
단점은, 모든 스타일을 한 번에 적용하기 때문에 코드가 길어져 가독성이 없을 수도 있다.
1. typescript가 적용된 리액트 프로젝트 설치
npx create-react-app my-app --template typescript
https://daydream-sy.tistory.com/141
[TypeScript] 시작하기 - 설치 및 환경 설정
Typescript 란? JavaScript + Type 문법 큰 프로젝트에서 주로 쓰인다 자바스크립트는 dynamic typing이 가능하지만, 코드가 길어지고 프로젝트가 커지면 별로 좋지 않다 TypeScript는 타입을 엄격하게 지켜주
daydream-sy.tistory.com
위의 글에 적었던 것처럼, 초기에 npx를 통해 typescript로 프로젝트를 생성할 수 있다.
2. tailwind css 설치
공식 홈페이지의 설치 방법을 따라하면 된다.
2-1. npm 을 통한 설치
$ npm install -D tailwindcss@latest
$ npm install -D postcss@latest
$ npm install -D autoprefixer@latest
$ npm install -D postcss-loader
하나씩 npm 파일들을 설치하면 된다.
2-2. postcss.config.js 파일 생성
tailwind를 사용하기 위해서 css로 변환시켜야 한다. 이 때 필요한 것이 postcss이다.
// postcss.config.js
module.exports = {
plugins: {
tailwindcss: {},
autoprefixer: {},
},
}
2-3. tailwind.config.js 파일 생성
tailwind의 연결 파일과 앞으로 내가 만들어 사용할 수 있도록 하는 설정 파일이다.
npx tailwindcss-cli@latest init
터미널에서 위의 명령어를 입력해 생성해도 되고, 직접 생성해도 된다.
// tailwind.config.js
module.exports = {
content: ["./src/**/*.{js,jsx,ts,tsx}"],
theme: {
extend: {},
},
plugins: [],
};
2-4. index.css에 tailwind CSS 적용
@tailwind base;
@tailwind components;
@tailwind utilities;
index.css에 적용하기 위해 위의 3줄을 추가하고 저장한다.
그 이후 프로젝트를 실행시켜보면 tailwind가 적용됨을 알 수가 있다.
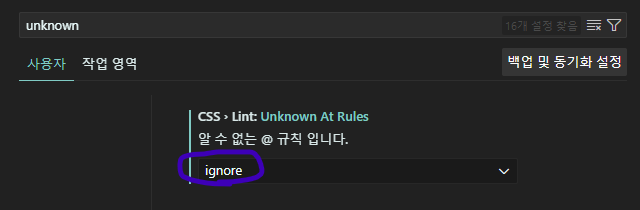
vscode에서 "Unknown at rule @tailwind" warning이 나오는 경우
vscode 기본 설정 상태이면 위의 warning이 발생할 수 있다.
css syntax warning 이라는데, 이는 간단하게 설정을 변경하면 된다.
vscode 설정 창을 열고 (ctrl + ,) "Unknown At Rules" 항목을 "warning"에서 "ignore"로 변경해주면 된다.

다시 index.css에 들어가보면, warning이 사라지는 걸 볼 수 있다.
과제 전형을 진행하면서 tailwind를 오랜만에 적용하려고 하니 과정이 가물가물(!)해서 블로그에 정리해본다.
미래의 나에게 도움이 되기를...ㅎ
'개발 공부 > TypeScript' 카테고리의 다른 글
| [TypeScript] react-hook-form 사용하기 (0) | 2023.02.17 |
|---|---|
| [TypeScript] class-validator 사용하기 (0) | 2023.02.02 |
| [TypeScript] class-transformer 사용하기 (0) | 2023.02.02 |
| [Typescript] Webpack + typescript 환경 설정하기 (0) | 2023.01.31 |
| [TypeScript] @ts-ignore과 @ts-expect-error (0) | 2023.01.29 |

