Just Do IT!
[CSS] margin과 padding의 차이 본문
728x90
반응형

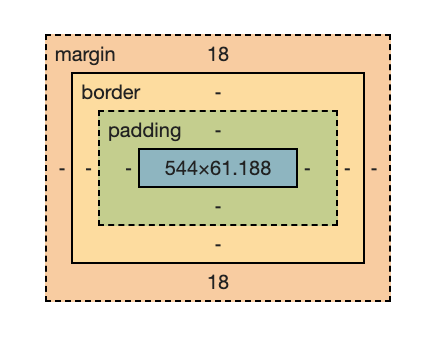
margin
- border의 바깥쪽 여백
- content의 영향을 받지 않는다
- 주변 요소와 거리를 두기 위핸 여백이다
- auto, 음수는 margin만 가능하다
- auto: 중앙에 배치, 좌우 균형은 균등하게 배치된다
padding
- content와 border 사이의 여백을 나타내는 영역
- padding 역시 content의 일부라고 볼 수 있다
- (예) background color가 존재하면 padding 영역도 영향을 받는다
- auto X / 음수 X
margin과 padding 사용법
- 속성 4개 : 시계방향(위, 오른쪽, 아래, 왼쪽) 순서
- 속성 2개 : 첫번째 값은 위와 아래 / 두번째 값은 오른쪽과 왼쪽 여백을 의미
- 속성 1개
- 위, 오른쪽, 아래, 왼쪽 모두 같은 값을 사용하게 된다
- padding은 안쪽 여백이 변경된다
- 단일 속성
- 위, 오른쪽, 아래, 왼쪽 중 하나에만 값을 부여하고 싶은 경우에는 방향을 설정해주면 된다
- (ex) margin-top: 20px;
728x90
'개발 공부 > HTML&CSS' 카테고리의 다른 글
| [CSS] PNG 이미지 편집 없이 색상 변경하기 (filter) (0) | 2023.10.12 |
|---|---|
| [CSS] Reset CSS란? (0) | 2023.09.21 |


