Just Do IT!
[Error] useNavigate() may be used only in the context of a <router> component. 본문
개발 공부/Error
[Error] useNavigate() may be used only in the context of a <router> component.
MOON달 2023. 2. 9. 21:45728x90
반응형
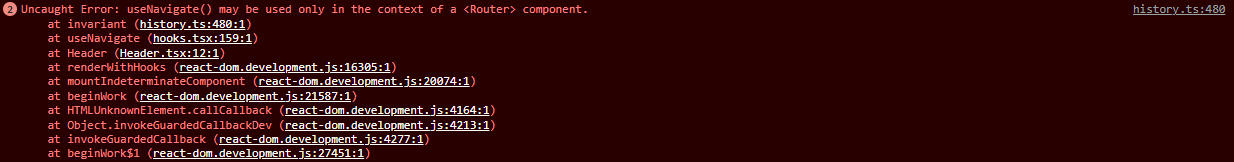
header 컴포넌트에서 useNavigate()를 사용했는데 아래와 같은 에러가 발생했다.

useNavigate() may be used only in the context of a <router> component.
이런 오류였는데 뭔지 궁금해서 구글링 해보다가 해결 방법을 알게 되었다.
useNavigate()는 Router 구성 요소의 컨텍스트에서만 사용할 수 있다는 점이다.
오류가 났던 원인은 거기에서 있었다.
header가 모든 페이지에서 사용되기 때문에 App.tsx 파일에서 header를 추가했었다.
// App.tsx
import Router from "./shared/Router";
import Header from "./components/header/Header";
import Footer from "./components/footer/Footer";
function App() {
return (
<>
<Header />
<Router />
<Footer />
</>
);
}
export default App;
이렇게 Router 구성 요소가 아닌 아예 완전히 다른 컴포넌트였기 때문에 useNavigate()를 쓸 수 없었던 것이다.
그래서 App.tsx 파일에 추가하는게 아닌 Router 안에 추가해주었더니 오류가 사라졌다.
import { BrowserRouter, Route, Routes } from "react-router-dom";
import { Main, Post, User, Course } from "../pages";
import Header from "../components/header/Header";
import Footer from "../components/footer/Footer";
const Router = () => {
return (
<BrowserRouter>
<Header />
<Routes>
<Route path="/" element={<Main />} />
<Route path="/Post" element={<Post />} />
<Route path="/user/:id" element={<User />} />
<Route path="/:id" element={<Course />} />
</Routes>
<Footer />
</BrowserRouter>
);
};
export default Router;
이렇게 <BrowserRouter> 안에 Header를 넣어주니 해결 완료.
항상 useNavigate()를 아무곳에서나 써서 생각하지 못했는데 Router 구성 요소 안에서만 사용가능한 것이었다.
다음에는 꼭 까먹지 말아야겠다.
728x90
'개발 공부 > Error' 카테고리의 다른 글
| React Hook useEffect has a missing dependency 해결 (0) | 2023.06.10 |
|---|---|
| npm ERR! Cannot read properties of null (reading 'edgesOut') (0) | 2023.06.06 |
| [Error] 새로고침 이후 로그인/로그아웃 토글이 되지 않을 때 (0) | 2023.02.09 |
| [Error] Mixed Content 에러 해결 (0) | 2023.01.27 |
| [Error] Network Response Time Out (React Native) (0) | 2022.12.29 |


